En la publicación anterior vimos qué es el DOM y cómo seleccionar nodos utilizando JavaScript. En esta ocasión vamos a utilizar el DOM para modificar el documento – html – utilizando JavaScript. El siguiente documento es una referencia para los ejemplos.
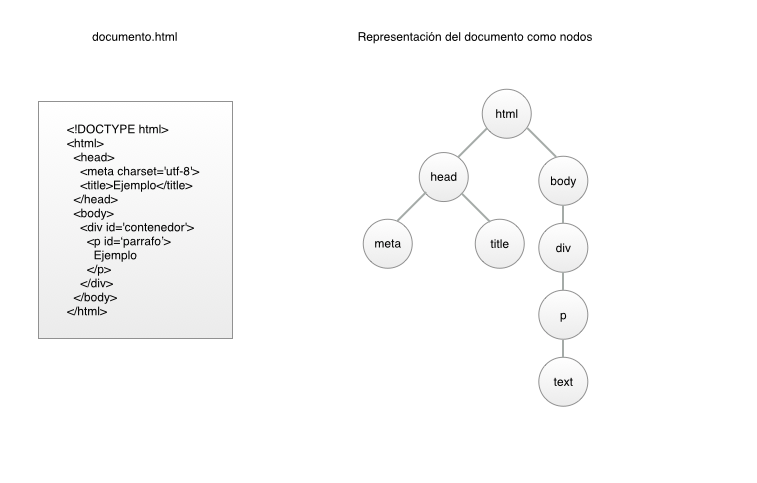
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Ejemplo</title>
</head>
<body>
<div id='contenedor'>
<p id='parrafo'>
Ejemplo
</p>
</div>
</body>
</html>Representación del documento HTML en el DOM.

En el DOM cada nodo – representado como un círculo – es un objeto con métodos y propiedades que podemos utilizar con JavaScript.
Navegar entre nodos
Además de seleccionar directamente los nodos sobre los que queremos trabajar, podemos navegar a través del DOM para interactuar con diferentes nodos.
Nodo padre
Es el primer nodo ascendente en relación con el nodo que seleccionamos.
var parrafo = document.getElementById('parrafo')
parrafo.parentNode
var contenedor = document.getElementById('contenedor')
contenedor.parentNode
var cuerpo = document.getElementsByTagName('body')[0]
cuerpo.parentNode
var root = document.getElementsByTagName('html')[0]
root.parentNode
/*
El nodo padre de la etiqueta html
es el documento (document)
*/Nodos hijos
Son los nodos descendentes con relación al nodo que seleccionamos.
var root = document.getElementsByTagName('html')[0]
root.childNodes
var cuerpo = document.getElementsByTagName('body')[0]
cuerpo.childNodes
var contenedor = document.getElementById('contenedor')
contenedor.childNodes
var parrafo = document.getElementById('parrafo')
parrafo.childNodesNodos hermanos
Son los nodos que comparten el mismo padre. Entre ellos no son padres ni hijos.
var root = document.getElementsByTagName('html')[0]
root.previousSibling
root.nextSibling
var cuerpo = document.getElementsByTagName('body')[0]
cuerpo.previousSibling
cuerpo.nextSibling
var contenedor = document.getElementById('contenedor')
contenedor.previousSibling
contenedor.nextSibling
var parrafo = document.getElementById('parrafo')
parrafo.previousSibling
parrafo.nextSiblingNota:
Algunos navegadores consideran los espacios en blanco o los cambios de línea como nodos (hijos o hermanos).
Existen doce tipos de nodos. En el último borrador de la w3 se encuentran definidos siete tipos de nodo, los cinco restantes son históricos.
Agregar y quitar nodos
Para crear un nodo en el documento se necesitan dos pasos:
1. Crear el nodo en el DOM.
2. Incrustar el nodo creado dentro de un nodo en el documento.
createElement
createElement nos permite crear un nodo en el DOM.
Hay que recordar que el DOM es la interfaz que conecta el documento HTML con JavaScript. Es por eso que, al utilizar createElement, el nodo no va a ser visible en el navegador hasta que lo incrustemos en el documento.
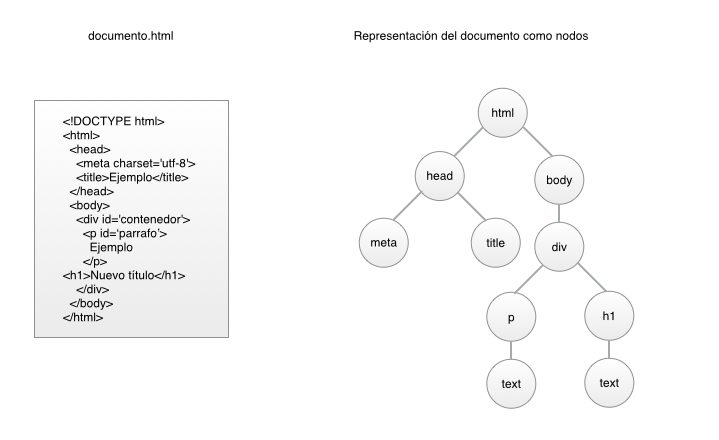
appendChild
Una vez que creamos un nodo en el DOM utilizamos appendChild para incrustar el nuevo nodo.
De manera predeterminada el nuevo nodo se inserta como último hijo.
var titulo = document.createElement("h1")
titulo.innerText = "Nuevo título"
var contenedor = document.getElementById('contenedor')
contenedor.appendChild(titulo)
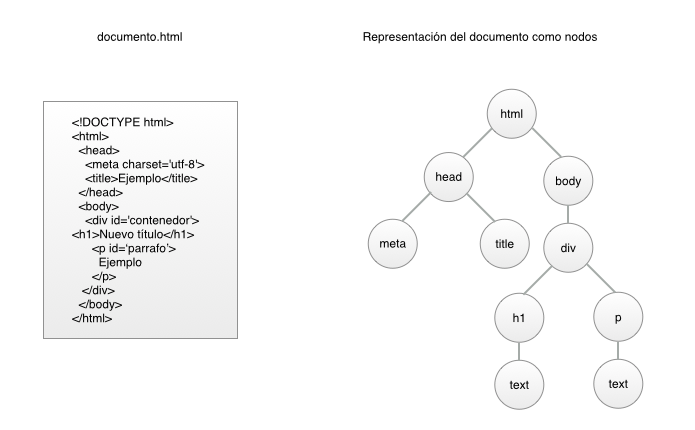
insertBefore
Es posible elegir la posición que va a tener el nuevo nodo dentro del documento. Para esto, además de seleccionar el nodo del DOM donde queremos incrustar el nuevo nodo – va a ser el padre del nodo – , también necesitamos un segundo nodo de referencia – va a ser hermano del nuevo nodo -. El nuevo nodo se va a posicionar antes del nodo hermano elegido como referencia.
var titulo = document.createElement("h1")
titulo.innerText = "Nuevo título"
var contenedor = document.getElementById('contenedor')
var parrafo = document.getElementById('parrafo')
contenedor.insertBefore(titulo, parrafo)

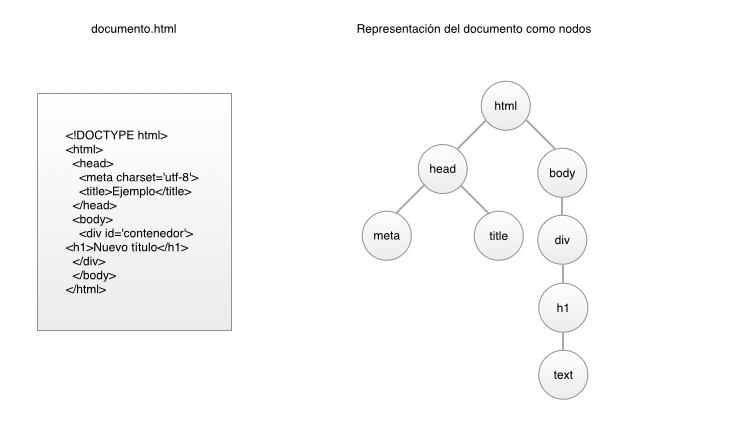
removeChild
Para quitar un nodo del documento tenemos que seleccionar padre del nodo, y desde ahí, remover el nodo deseado.
Si no conocemos el padre del nodo podemos seleccionar directamente el nodo, obtener el padre – con parent – , para después utilizar removeChild y eliminarlo.
var contenedor = document.getElementById('contenedor')
var parrafo = document.getElementById('parrafo')
contenedor.removeChild(parrafo)
/*
Con el nodo seleccionado utilizamos parentNode
para seleccionar el padre. Desde el padre utilizamos
removeChild para eliminar el nodo seleccionado.
*/
var parrafo = document.getElementById('parrafo')
parrafo.parentNode.removeChild(parrafo)
Lo que sigue
Hasta ahora hemos visto como seleccionar elementos del documento y cómo modificar el documento utilizando JavaScript.
Lo que sigue es conocer cómo modificar el contenido y la presentación de cada nodo.