Si borramos archivos o carpetas dentro de nuestro proyecto como parte del flujo de trabajo es posible automatizarlo con grunt.
Para automatizar esta tarea necesitamos instalar el módulo grunt-contrib-clean
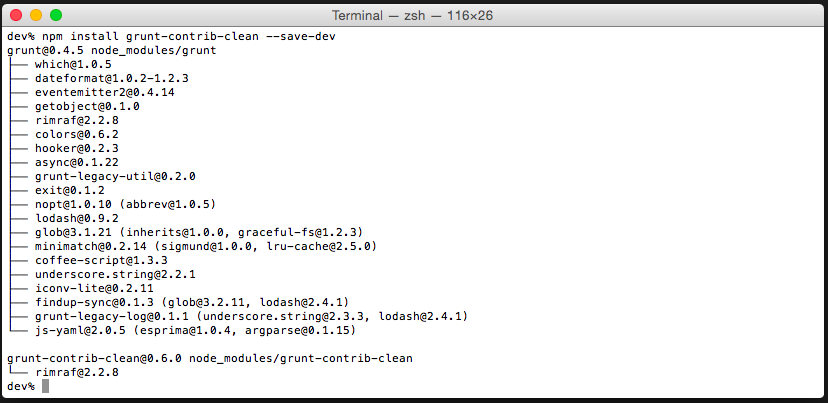
$ npm install grunt-contrib-clean --save-dev
Una vez instalado revisamos que el archivo package.json incluya la dependencia.
{
"name": "demo",
"version": "0.1.0",
"private": "true",
"description": "Crear un paquete json para utilizar grunt",
"main": "index.html",
"author": "eamexicano",
"license": "MIT",
"devDependencies": {
"grunt": "^0.4.5",
"grunt-contrib-clean": "^0.6.0"
}
}Una vez hecho esto tenemos que configurar el módulo grunt-contrib-clean en el archivo Gruntfile.js
Para esto tenemos que:
- Incluir el módulo que tiene la tarea clean.
- Registrar la tarea.
- Configurar la tarea clean.
module.exports = function(grunt) {
grunt.initConfig({
/*
3. Configurar la tarea clean
clean: {}
*/
});
/* 1. Incluir el módulo */
grunt.loadNpmTasks('grunt-contrib-clean');
/* 2. Registrar la tarea */
grunt.registerTask("default", ['clean']);
};La tarea clean tiene dos opciones force y no-write.
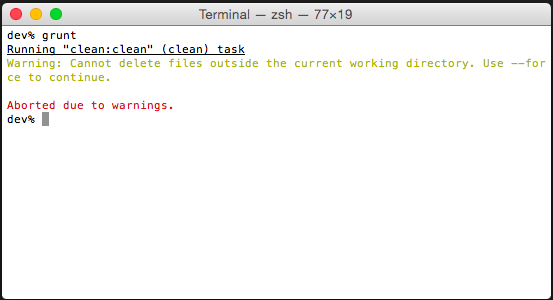
De manera predeterminada únicamente se pueden borrar archivos y carpetas que se encuentren dentro del directorio de trabajo actual – CWD current working directory -, si se intenta borrar un archivo o carpeta que se encuentre en un nivel superior grunt muestra una advertencia y detiene la ejecución de la tarea.

Si se quiere forzar la ejecución de la tarea desde la línea de comandos se puede utilizar la opción — force.
A menos que sepamos exactamente cuál fue el evento que detuvo la ejecución de las tareas – esta solo puede ser una de las muchas razones por las cuales se detuvo la ejecución – utilizaría esta opción con cuidado.
Si estamos seguros de que los archivos o directorios a borrar son temporales podemos agregar la opción force directamente en la tarea.
clean: {
options: {
force: true
}
}En dado caso que queramos probar lo que haría la tarea antes de borrar los archivos está la opción no-write.
options: {
"no-write": true
},En este caso utilicé comillas alrededor del nombre no-write porque contiene un guión y no sería válido sin comillas.
Si dejamos únicamente la opción no-write se va a detener la ejecución en caso de querer borrar archivos o directorios fuera del directorio actual de trabajo. Si queremos verificar el uso de la tarea fuera de este directorio pero sin realizar modificaciones hay que combinar las dos opciones.
clean: {
options: {
force: true,
"no-write": true
}
}Ya que aseguramos que funciona como debería podemos eliminar la opción no-write o le cambiamos el valor a false para que realice los cambios definidos.
Nos falta definir qué es lo que se va a borrar. Podemos definir esto de tres maneras distintas.
Definir los archivos y / o carpetas como arreglo dentro de una propiedad.
clean: {
options: {
force: true,
"no-write": true
},
archivos: ['archivos-temporales/*.txt', 'carpeta-temporal']
}En este caso se definió que al ejecutar la tarea se van a borrar todos los archivos con extensión txt dentro de la carpeta archivos-temporales y que se va a eliminar la carpeta-temporal (incluyendo los archivos que contenga).
Si tenemos diferentes escenarios para nuestro código por ejemplo tener diferentes archivos en un ambiente de escenificación y otro para el de producción podemos definir más de una propiedad y, en cada una de ellas, definir los archivos que se van a borrar.
clean: {
options: {
force: true,
"no-write": true
},
sandbox: ['archivos-temporales/*.txt', '!archivos-temporales/app.txt'],
production: ['archivos-temporales/*.txt', 'carpeta-temporal']
}En la tarea sandbox utilicé ‘!archivos-temporales/app.txt’ para definir que se van a borrar todos los archivos de texto de la carpeta archivos temporales a excepción de app.txt.
También es posible definir opciones para cada escenario que definamos.
clean: {
sandbox: {
options: {
force: true,
'no-write': true
},
src: ['archivos-temporales/*.txt']
},
production: {
options: {
force: true,
'no-write': true
},
src: ['archivos-temporales/', 'carpeta-temporal/']
}
}Para ejecutar la tarea utilizamos grunt clean o grunt si está definida como predeterminada. Si queremos ejecutar algún escenario utilizamos grunt clean:escenario
$ grunt clean
# Si definimos clean como tarea predeterminada podemos ejecutarla
# con grunt
$ grunt
# Si queremos ejecutar únicamente un escenario en particular
# lo podemos hacer utilizando dos puntos seguido del escenario
# que queremos ejecutar
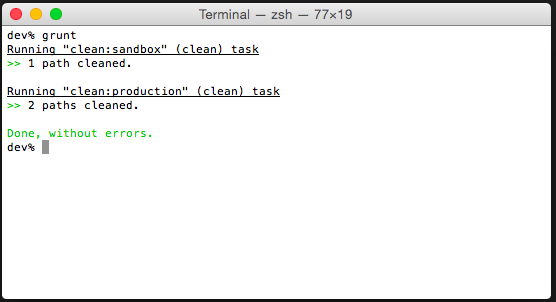
$ grunt clean:sandbox
$ grunt clean:production
# Si no esta definida la opción force
# podemos forzar la ejecución de las tareas con la opción
# --force desde la línea de comandos
$ grunt --force
Puedes descargar el demo de grunt-clean las carpetas que utilizan este módulo son:
- demo-16: Archivo package.json con las dependencias
- demo-17: Configuración de la tarea clean en Gruntfile.js
Para instalar las dependencias teclea npm install en la línea de comandos desde la carpeta del proyecto.
# Instalar dependencias
$ npm install