Para utilizar qunit con grunt es necesario instalar el módulo: grunt-contrib-qunit
$ npm install grunt-contrib-qunit --save-dev
Una vez hecho esto tenemos que realizar lo siguiente en el archivo Gruntfile.js:
- Cargar el módulo.
- Registrar la tarea.
- Configurar la tarea.
Algunas de las opciones * que podemos utilizar para configurar la tarea son:
|
Opción |
Descripción |
|
timeout |
Número de milisegundos que grunt va a esperar una llamada QUnit start() antes de que la prueba falle con un error. |
|
console |
Muestra la salida de PhantomJS en la terminal |
|
force |
Cuando es verdadero – true – toda la tarea se evalúa como exitosa aún cuando exista alguna prueba individual que falle. |
* La descripción de estas y otras opciones está en el repositorio de grunt-contrib-qunit en github.
Aunque las opciones no son obligatorias, las utilicé para mostrar algunos escenarios que se pueden obtener al asignar diferentes valores a las opciones.
qunit: {
options: {
// El tiempo máximo de espera para que comiencen las pruebas son: 2 segundos
timeout: 2000,
// Mostrar en la línea de comandos el resultado de PhantomJS
console: false,
// Continuar con otra(s) tarea(s) - si hubiera - cuando exista un error en una prueba.
force: false,
},
// La prueba a realizar
// Si hubiera más archivos.html con pruebas
// se puede utilizar el carácter comodín * y seleccionar todos los archivos html
// *.html
prueba: ['qunit-snippets/prueba.html']
}El código a evaluar es una variación del código que se utilizó en la publicación de qUnit.
Para ejecutar la tarea utilizamos:
$ grunt qunit
# Si la tarea está definida como predeterminada se puede ejecutar
# utilizando grunt únicamente:
# $ gruntModificación de las opciones
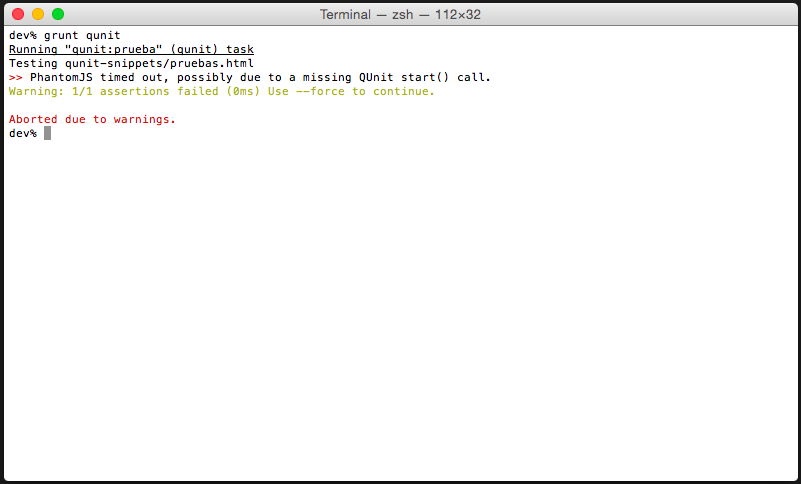
Si definimos un tiempo de espera – timeout – demasiado corto es probable que no se alcancen a ejecutar las pruebas.

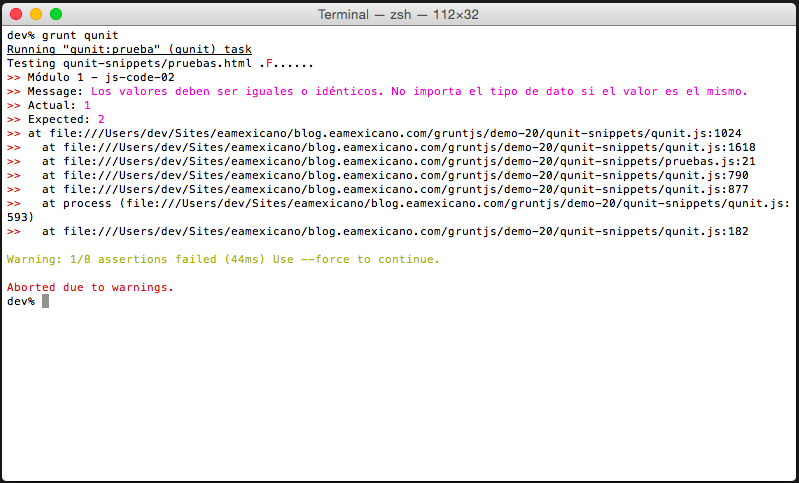
Cuando se definen varias tareas que se van a ejecutar de manera secuencial, si existe un error en alguna de las tareas, la ejecución de las tareas siguientes se detiene.
Al utilizar qUnit para verificar que el código cumpla con las afirmaciones, si hubiera algún error en una afirmación, la tarea se devuelve un error y se cancelarían las tareas siguientes – que en este caso no hay -.

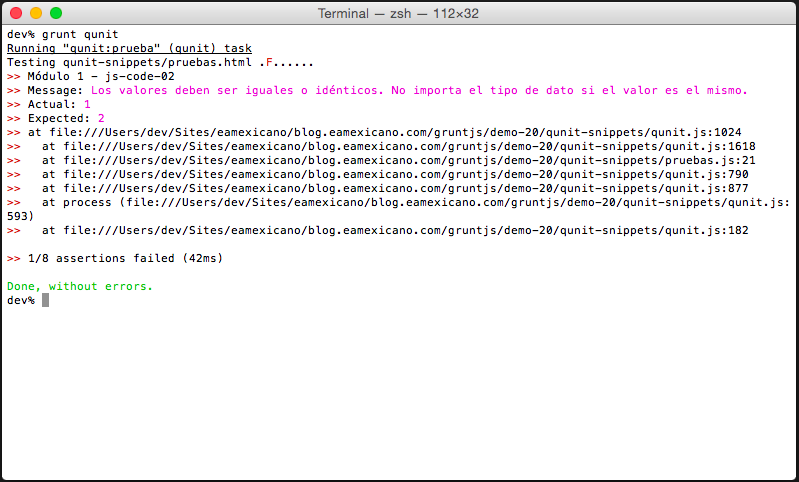
Al utilizar la opción force true, aunque el código no cumpla con alguna afirmación – que el resultado de una prueba no satisfaga la expectativa – se evalúa que la tarea en su totalidad fue realizada sin errores y esto permitiría continuar con otras tareas – si es que las hubiera -.

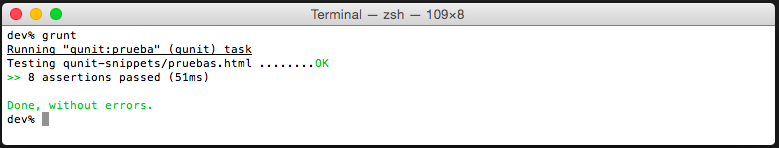
Finalmente, si todas las pruebas son satisfactorias y no hay ningún error en la terminal se visualizarían los archivos que fueron evaluados, la representación – con un punto – de cada prueba que se realizó en cada archivo y el número de pruebas realizadas en total.

Puedes descargar los demos de grunt. El demo de qunit es la carpeta demo-20.
Para instalar los módulos npm hay que utilizar npm install desde la línea de comandos en la carpeta del proyecto – demo-20.
$ npm install