Uno de los generadores más fáciles de utilizar en yeoman es webapp.
Antes de instalarlo vamos a revisar si tenemos bower instalado:
# Revisamos la lista de módulos
# instalados de manera global
$ npm list -g --depth=0En este caso, como tenemos bower instalado, no hay necesidad de hacer nada.
En caso de que no esté instalado, bower se instala como un módulo de npm:
# Instalamos bower si no está instalado
$ npm install -g bowerUna vez que tenemos bower instalado podemos instalar el generador webapp.
Los generadores de yeoman también se instalan como módulos de npm.
# Los generadores de yeoman
# también se instalan como
# módulos npm.
$ npm install -g generator-webappUna vez que está instalado el generador, verificamos en npm que esté instalado como módulo y que yeoman que reconozca como generador.
# En npm revisamos que el generador
# esté instalado como módulo
$ npm list -g --depth=0
# Verficamos que el módulo lo reconozca
# yeoman como generador
$ yo --helpPara utilizar el generador webapp vamos a crear un directorio de trabajo para que en él se generen los archivos.
# Creamos un directorio de trabajo
# para que aquí se generen los archivos.
$ mkdir yeoman-test
$ cd yeoman-testEn yeoman podemos utilizar un generador directamente si conocemos su nombre.
En este caso se utilizaría de la siguiente manera:
# Si conocemos el nombre del generador
# lo podemos utilizar directamente
$ yo webappSi queremos que yeoman muestre en pantalla algunas opciones – incluyendo los generadores existentes – podemos utilizar únicamente yo.
# Si no conocemos el nombre del generador
# o las opciones podemos iniciar yeoman
# para que se visualicen distintas opciones
$ yoEn el generador webapp podemos elegir algunas dependencias – librerías, frameworks – para utilizar en nuestro proyecto.
Después de elegir los componentes – dependencias – de nuestra aplicación bower se va a encargar de descargarlos e incluirlos.
Esto se puede tardar algunos minutos dependiendo de la velocidad de conexión a internet que tengamos.
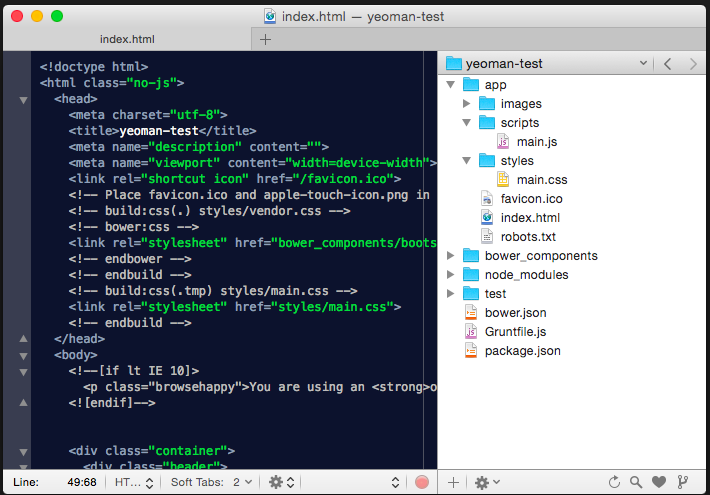
Una vez que se incluyeron las dependencias la estructura del proyecto es similar a la siguiente:

Para comenzar a trabajar, ejecutamos la tarea serve de grunt
# Para comenzar a trabajar
# un servidor web y visualizamos
# los archivos.
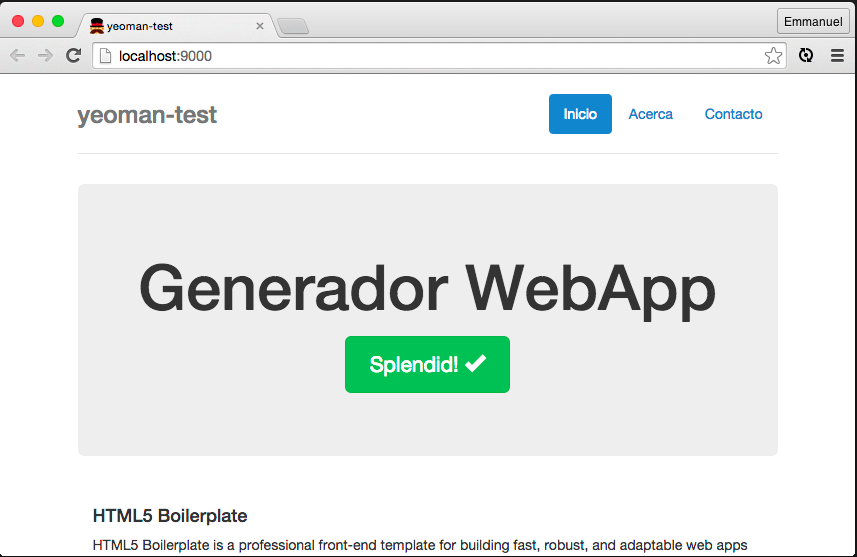
$ grunt serveCon esto se inicia un servidor web en el puerto 9000 y se visualiza el archivo index.html

Si realizamos modificaciones al código estas se ven reflejadas directamente en el navegador porque el archivo.
Video de referencia
En caso de querer hacer un despliegue – de mandar a producción el proyecto – o si no queremos utilizar el servidor web hay que actualizar la ubicación de la carpeta bower_components para que se encuentre dentro de la carpeta de la aplicación app.

De esta manera se van a encontrar las dependencias que pudieran existir hacia los componentes que instaló bower.