Media Capture define un conjunto de APIs en JavaScript que le permiten a una plataforma web solicitar audio y / o video del dispositivo en el que se está visualizando el documento.
Media Capture es mejor conocida como getUserMedia por su uso en WebRTC.
getUserMedia es compatible con las versiones recientes de Chrome, Firefox, y Opera. Todavía no es compatible con Internet Explorer – caniuse.com.
Para utilizar getUserMedia es recomendable crear un polyfill. De esta manera se cuenta con una forma única para utilizar getUserMedia sin importar el navegador donde se visualizace el documento.
// Polyfill para solicitar el uso de la cámara web.
navigator.utilizar_camara = (navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia);Este polyfill es de referencia. Si vas a utilizar getUserMedia es conveniente revisar otras opciones más completas como adapterjs.
Una vez que definimos el polyfill, podemos utilizar getUserMedia para solicitar audio y/o video del dispositivo en el que visualice el documento. Para esto vamos a utilizar tres parámetros:
- Opciones para getUserMedia. En este caso especificamos que vamos a utilizar tanto audio como video.
- Función – callback – que se manda llamar en caso de que se pueda utilizar getUserMedia.
- Función – callback – que se manda llamar en caso de que suceda algún error.
navigator.utilizar_camara(
// Opciones - Especificamos que queremos utilizar el video / audio.
{video: true, audio: true},
// Función que se ejecuta en caso de éxito
mostrar_video,
// Función que se ejecuta si existe algún error.
mostrar_error );Antes de continuar con el código de las funciones – callbacks – de éxito, error vamos a revisar el documento HTML que se va a visualizar.
Este documento es muy simple, va a contar con una etiqueta de video donde se va a visualizar la imagen y escuchar el sonido. Además vamos a crear un párrafo en donde se van a mostrar mensajes de error si es que hubiera alguno.
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>getUserMedia</title>
<style>
video {margin: 0 auto; width: 480px; display: block;}
</style>
</head>
<body>
<video id='visualizar_video'></video>
<p id='log'></p>
<script src='mediastream.js'></script>
</body>
</html>En este caso no vamos a especificar el contenido a mostrar con la etiqueta source o el atributo src en la etiqueta de video. Para definir el contenido vamos a crear un URL el cual va a contener el flujo de datos – audio y / o video – que el dispositivo va capturando.
Para crear el URL vamos a utilizar createObjectURL (ref. MDN / MSDN). Este método permite crear un URL que representa el archivo utilizado como parámetro. En este caso el parámetro que le vamos a asignar es stream que representa el flujo de datos obtenido por el dispositivo.
Una vez creado el URL, asignamos el valor del url al atributo src del nodo del video y comenzamos la reproducción del video con play.
// Obtener el nodo del video
var visualizar_video = document.getElementById('visualizar_video');
// Asignar el URL del origen del video al nodo
visualizar_video.src = window.URL.createObjectURL(stream);
// Comenzar la reproducción
visualizar_video.play();Si se quiere probar en un equipo local se necesita un servidor web como apache, nginx.
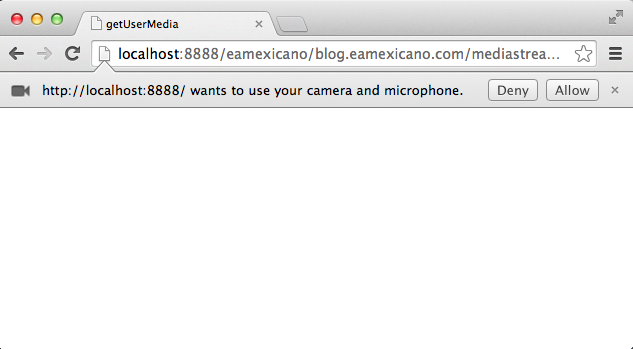
Como medida de seguridad, cada que se visualiza un documento que utiliza getUserMedia se solicita el uso de la cámara y / o el micrófono.

Aquí está el código integrado.
var log = document.getElementById('log');
var visualizar_video = document.getElementById('visualizar_video');
function utilizar_get_user_media() {
navigator.utilizar_camara = (navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia);
if (!!navigator.utilizar_camara) {
navigator.utilizar_camara({video: true, audio: true}, mostrar_video, mostrar_error );
} else {
mostrar_error();
}
}
function mostrar_error (err) {
var mensaje = "No se puede utilizar get User Media con tu configuración actual.\nTal vez necesites utilizar otro navegador o visualizar el documento utilizando un servidor web.\n";
if (err !== undefined) {
mensaje += err;
}
log.innerHTML = mensaje;
}
function mostrar_video(stream) {
visualizar_video.src = window.URL.createObjectURL(stream);
visualizar_video.play();
}
window.onload = utilizar_get_user_media;Descargar referencia de getUserMedia.