Esta especificación es una interfaz que se utiliza para medir el progreso de un evento. Los eventos que utilicen esta interfaz deben indicar algún tipo de progreso. Ej: XMLHttpRequest, File.
Para conocer si el evento cuenta con un tipo de progreso debemos revisar si cuenta con el atributo lengthComputable.
// e es el evento del que se quiere
// verificar que tenga la propiedad lengthComputable
if (e.lengthComputable) {
// Si existe esa propiedad podemos calcular
// el progreso
}Otros atributos del evento que nos interesan que tenga el evento es total y loaded.
total: Cantidad de trabajo que require la tarea para ser procesada.
loaded: Cantidad de trabajo que se ha procesado con respecto al total.
if (e.lengthComputable) {
// Si se puede calcular el progreso podemos:
e.total;
// Cantidad de trabajo que require la tarea para ser procesada.
e.loaded;
// Cantidad de trabajo que se ha procesado con respecto al total.
}
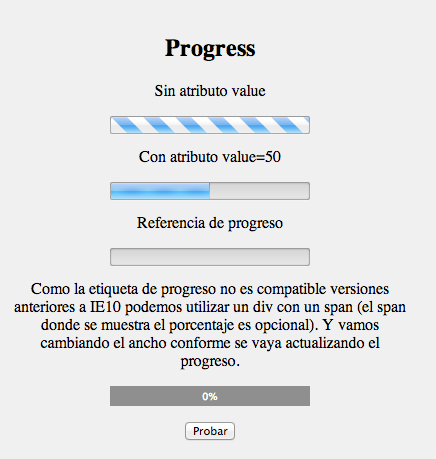
Para visualizar el progreso vamos a utilizar la etiqueta progress.
Esta etiqueta es compatible con IE10+ – caniuse.com
<progress></progress>
<!--
Algunos de los atributos que acepta esta etiqueta son:
max: Especifica cuánto trabajo require la tarea en total.
El valor debe ser mayor a cero.
El valor puede ser un número entero o decimal.
-->
<progress max='100'></progress>
<!--
value: Especifica cuánto de la tarea ha sido completado.
El atributo debe ser mayor o igual a cero y menor o igual al valor del atributo max. Si no está presente el valor del atributo max, el valor debe ser menor que 1.0
El valor puede ser un número entero o decimal.
-->
<progress max='100' value='50'></progress>
<!--
Si no está definido el atributo value se considera como indefinido.
Se visualiza de manera distinta.
Si está definido el atributo value se visualiza el porcentaje correspondiente al valor.
-->
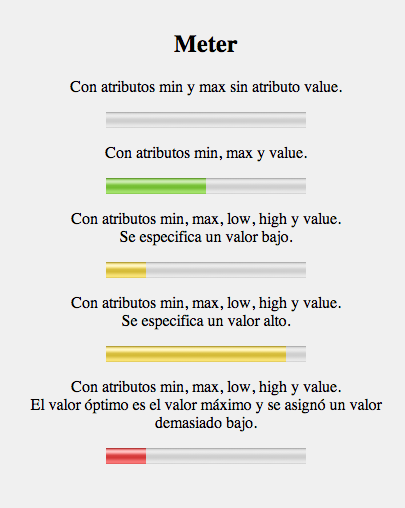
En el caso que se quiera representar un tipo de porcentaje o medida que no represente el progreso de una tarea, es recomendable utilizar la etiqueta meter.
<meter></meter>
<!--
Algunos de los atributos de esta etiqueta son:
min: Especifica el límite inferior del rango.
max: Especifica el límite superior del rango.
low: Especifica el rango que se considera la parte baja.
high: Especifica el rango que se considera la parte alta.
optimum: Especifica la posición óptima.
Si el valor de este atributo es mayor que high significa que, entre mayor sea el valor es mejor.
Si el valor de este atributo es menor que los significa que, entre menor sea el valor es mejor.
Si se encuentra a la mitad significa que los valores medios son mejores, no aquellos que tienden ir al máximo o al mínimo.
El valor de todos estos atributos puede ser un número entero o decimal.
-->
<meter></meter>
<meter min='0.75' max='10.75'></meter>
<meter min='0.75' max='10.75' value='2.75'></meter>
<meter min='0' max='10' low='3' high='8' value='6' optimum='5'></meter>
En caso que necesitemos compatibilidad con versiones anteriores de IE9 (u oldie) o utilizar la etiqueta meter en navegadores que no la han implementado podemos utilizar un div con un span dentro.
<!--
DOCTYPE / html / head
-->
<style>
#alias { display: block; margin: 16px auto; width: 200px; height: 20px; background: rgba(0,0,0,0.4); text-align: center; color: rgb(255, 255, 255); line-height: 20px; font-family: sans-serif; font-size: 10px; position: relative;}
#progreso {height: 100%; display: block; background: rgb(0, 128, 0); }
#porcentaje {position: absolute; width: 100%; height: 100%; top: 0; left: 0; display: block;}
</style>
<!--
head / body
-->
<div id='alias'>
<span id='porcentaje'>0%</span>
<span id='progreso' style='width: 0%;'></span>
</div>
<!--
Al momento de actualizar el progreso modificamos el atributo width del span#progreso.
-->Regresando a progress events se sugiere que los eventos que van a utilizar esta interfaz utilicen los siguientes valores para los atributos (pueden existir cambios en la implementación).
|
Valor del Atributo |
Descripción |
Veces |
Cuando |
|
loadstart |
El progreso ha comenzado. |
Una vez. |
Al comienzo. |
|
progress |
En progreso. |
Cero o más. |
Después de que se envió loadstart. |
|
error |
Cuando falló el progreso (progress). |
Cero o más. |
Después de que se haya enviado el último progreso (progress), o después de que loadstart se envió si progress no ha sido enviado. |
|
abort |
Se termina el progreso (progress). |
Cero o más. |
Después de que se haya enviado el último progreso (progress), o después de que loadstart se envió si progress no ha sido enviado. |
|
load |
El progreso tiene éxito. |
Cero o más. |
Después de que se haya enviado el último progreso (progress), o después de que loadstart se envió si progress no ha sido enviado. |
|
loadend |
El progreso se ha detenido. |
Una vez. |
Después de que se envió error, abort, o load. |
Utilizando el ejemplo de xmlhttprequest se muestra el progreso que la tiene la petición.
/*
progress es la etiqueta de progreso.
Parte de la función solicitar_datos que hace
una llamada asíncrona a un servidor
para que devuelva contenido y se
modifique el documento.
*/
function solicitar_datos() {
// Inicializar xhr...
// Inicializar la etiqueta de progreso en cada
// llamada
progress.value = 0;
// Mientras sucede la petición
xhr.onprogress = function(e) {
if(e.lengthComputable) {
progress.max = e.total;
progress.value = e.loaded;
}
}
xhr.onloadend = function(e) {
// Actualizar el DOM
progress.value = e.loaded;
}
// Preparar encabezados y enviar la petición
}Descargar referencia .