Es un API para almacenar datos de manera persistente.
Para utilizarlo necesitamos crear un objeto de almacenaje. Este objeto nos da acceso a una lista donde se pueden almacenar valores con el formato clave / valor. Cada par (clave / valor) se conoce como elemento o item. La clave y el valor son texto. Si se necesita guardar otro tipo de datos se puede utilizar JSON.
Propiedades y métodos del objeto de almacenaje
| Propiedad / Método | Descripción |
| length | Cantidad de items que se tienen guardados. |
| key(n) |
Devuelve la clave que tiene la posición n en la lista. El orden de las claves lo define el navegador, pero debe de ser consistente mientras no cambie el número de claves. Al agregar o quitar un elemento de la lista se puede modificar la posición de la clave, pero al actualizar el valor no debe cambiar la posición. Si n es mayor o igual al número de elementos de la lista se debe regresar null. |
| getItem(key) | Debe regresar el valor asociado a la clave que se especifica. Si la clave no existe en la lista se debe regresar null. |
| setItem(key, value) |
Primero revisa la lista en busca de un elemento con el nombre de la clave especificado. Si no existe el elemento, se debe agregar un nuevo elemento con la clave y valor especificados. Si existe el elemento, se actualiza el valor de ese elemento con el valor especificado. |
| removeItem(key) |
Debe borrar el elemento que contenga la clave especificada si existe. En caso de no existir el método no debe hacer nada. |
| clear() | Causa que la lista asociada con el objeto limpie todos los elementos almacenados. Si no hay elementos, no debe hacer nada. |
// Crear el objeto de almacenaje
var almacenaje = window.localStorage;
// Guardar distintos valores, cada uno como
// un elemento de la lista.
almacenaje.setItem('contenido-uno', 'Uno');
almacenaje.setItem('contenido-dos', 'Dos');
almacenaje.setItem('contenido-tres', 'Tres');
almacenaje.setItem('contenido-cuatro', 'Cuatro');
almacenaje.setItem('contenido-cinco', 'Cinco');
// Utilizar length para obtener el número de elementos almacenados
for (var i = 0; i < almacenaje.length; i++) {
var tmp_key = almacenaje.key(i)
console.log("La clave de la posición " + i + " es: " + almacenaje.key(i));
console.log("El contenido almacenado en '" + tmp_key + "' es: " + almacenaje.getItem(tmp_key));
if (i % 3 == 0 ) {
// Quitar de la lista el elemento cero y el elemento tres
console.log("Quitando... " + tmp_key + " que está en la posición " + i);
almacenaje.removeItem(tmp_key);
}
}
// Limpiar todo el contenido
almacenaje.clear();
El objeto de almacenaje viene en dos presentaciones: sessionStorage, localStorage.
localStorage
Permite compartir el contenido almacenado entre diferentes ventanas del mismo sitio. Además de que el contenido permanecerá aún después de que se termine la sesión y se cierre el navegador.
sessionStorage
Tiene los mismos métodos y propiedades que localStorage pero es temporal. El contenido no se comparte entre diferentes ventanas del mismo sitio y se borra al cerrar el navegador.
Seguridad
El navegador debe enviar una excepción cuando algún script cuyo origen es distinto del origen del documento en el cuál el objeto de almacenaje fue accedido.
Espacio en Disco
El navegador debe limitar la cantidad total de espacio permitido para almacenamiento.
Si el nivel de máximo de almacenaje se alcanzó el navegador debe preguntar para que el usuario permita el uso de más espacio.
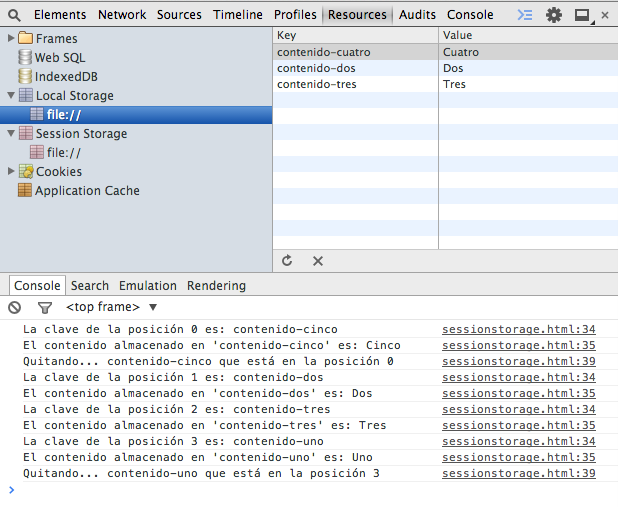
Ejemplo de uso de webstorage.