Es una API que se utiliza para solicitar recursos, es más conocida por ser un componente de AJAX – Asynchronous JavaScript And XML.

Aunque el nombre de la API – XMLHttpRequest – incluye los términos xml, http, request, es compatible con cualquier formato que utiliza texto – XML, JSON, HTML, TEXT -. Las peticiones pueden ser realizadas utilizando el protocolo HTTP o HTTPS. Además de realizar peticiones – request – también utiliza las respuestas – response – obtenidas.
Antes de comenzar
Primero vamos a conocer algunos métodos y propiedades de las peticiones para después ir con las respuestas.
Peticiones
Para realizar una petición se necesita crear un objeto XMLHttpRequest. Si queremos tener compatibilidad con Oldie tenemos que hacer algunos ajustes. Referencia – MSDN Microsoft – About Native XMLHTTP -.
// IE7+
var xhr = new XMLHttpRequest();
/*
Utilizar las lineas siguientes si se necesita utilizar con Oldie.
Modificado de:
http://msdn.microsoft.com/en-us/library/ms537505.aspx#_id
*/
var xhr = null;
if (window.XMLHttpRequest) {
// If IE7, Mozilla, Safari, and so on: Use native object.
xhr = new XMLHttpRequest();
} else {
if (window.ActiveXObject) {
// ...otherwise, use the ActiveX control for IE5.x and IE6.
xhr = new ActiveXObject('MSXML2.XMLHTTP.3.0');
} else {
// Utilizar peticiones normales.
}
}
Después necesitamos establecer el tipo de conexión que queremos realizar. Establecemos el método HTTP – GET / POST – , el URL y definimos si la conexión va a ser asíncrona.
xhr.open(tipo, url, asíncrono);Eventos
Ya que tenemos nuestro objeto XMLHttpRequest y establecimos el tipo de conexión a realizar podemos utilizar distintos eventos en el objeto como:
|
Evento |
Iniciado cuando.. |
|
readystatechange |
El valor para el atributo readyState cambia, excepto cuando cambia a UNSENT. |
|
loadstart |
La petición comienza. |
|
progress |
Se transmiten datos. |
|
abort |
La petición ha sido abortada. Por ejemplo utilizando el método abort(). |
|
error |
La petición ha fallado. |
|
load |
La petición se ha completado de manera satisfactoria. |
|
timeout |
Se ha establecido una duración para completar la petición y la duración |
|
loadend |
La petición se completó (ya sea satisfactoriamente o con error.) |
xhr.onreadystatechange = function() {
}Estados de preparación
Estos son los estados de preparación que puede tener una petición.
Para conocer el estado de preparación de una petición podemos utilizar el atributo readyState.
|
Valor numérico |
Valor texto |
Descripción |
|
0 |
UNSENT |
Se construyó el objeto |
|
1 |
OPENED |
El método open() se invocó de manera satisfactoria. En este estado la petición de los encabezados se puede realizar con setRequestHeader() y las peticiones se pueden realizar con el método send(). |
|
2 |
HEADERS_RECEIVED |
Todas las redirecciones (si existen) se han seguido y todos los encabezados HTTP de la respuesta final han sido recibidos. Varios miembros de la respuesta están disponibles. |
|
3 |
LOADING |
El cuerpo de respuesta de la entidad está siendo recibido. |
|
4 |
DONE |
La transferencia de datos ha sido completada o hubo algún error durante la transferencia (redirecciones infinitas). |
// Para conocer el estado
// en el que se encuentra la peitción
// podemos utilizar readyState
xhr.readyStateEstablecer encabezados
Podemos establecer o agregar encabezados para las peticiones con el método setRequestHeader(encabezado, valor).
xhr.setRequestHeader("X-Requested-With", "XMLHttpRequest");Tiempo de espera
Se puede especificar un tiempo de espera para cancelar la petición si no se obtiene respuesta al terminar el tiempo definido.
// Esperar 5 segundos para obtener respuesta.
xhr.timeout = 5000;
// Si queremos mostrar un mensaje al usuario
// al terminar el tiempo de espera.
xhr.ontimeout = function () {
// Mostrar mensaje
}
Comenzar la petición
Una vez especificada nuestra petición y agregados los encabezados podemos enviarla utilizando el método send. Dependiendo del método utilizado – GET o POST – puede ser que necesitemos agregar los parámetros al URL – método GET – o enviar los parámetros como cuerpo de la petición – método POST – .
/*
Si vamos a realizar la petición con el método GET
tenemos que agregar al URL los parámetros que
se queremos enviar.
*/
xhr.send();
/*
Si vamos a realizar la petición con el método POST
debemos enviar los valores como parámetros de la
función send. De esta manera se envían como
parte del cuerpo de la petición.
*/
xhr.send(parametros);Cancelar
Si queremos cancelar cualquier actividad de red dentro de la petición, utilizamos el método abort.
// Cancelar
xhr.abort();
// Podemos indicar al usuario que se canceló
// la petición.
xhr.onabort = function () {
// Mostrar mensaje
}
Respuesta
Para la respuesta el flujo es inverso. Se devuelve la respuesta de una ubicación remota hacia el documento que solicitó el recurso.
Nota:
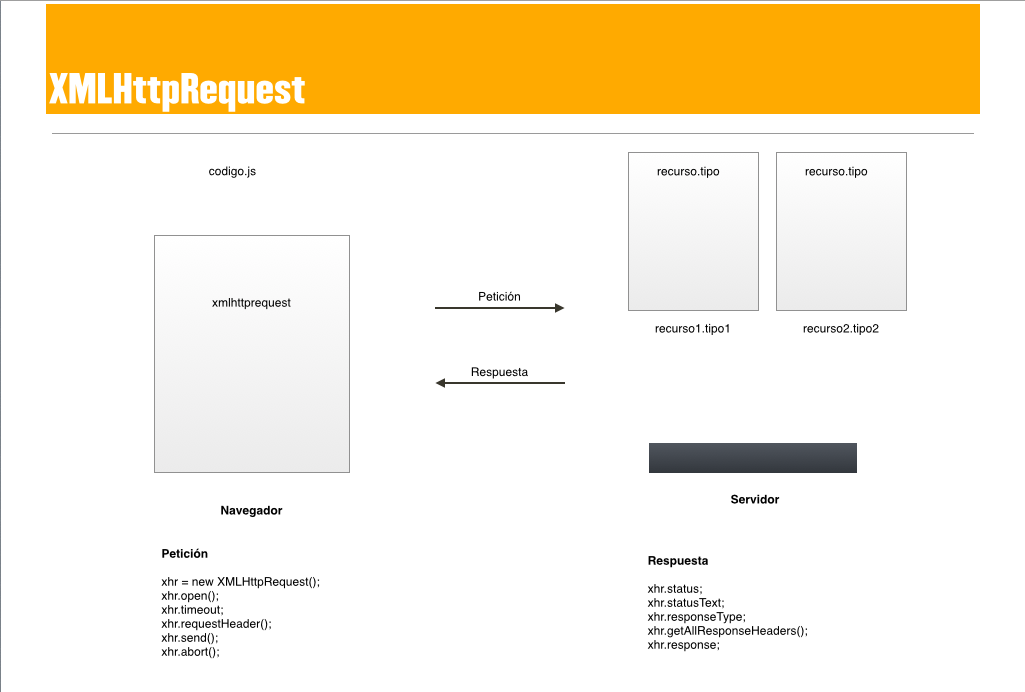
Aunque en el diagrama los métodos y propiedades de la respuesta están en el lado del servidor es con el propósito de ilustrar que se van a utilizar para procesar la respuesta que se obtenga.
Estado
Para conocer el estado de la respuesta podemos utilizar el método status para obtener el valor numérico o statusText para obtener el estado en texto.
xhr.status
xhr.statusTextEncabezados
Para obtener el encabezado de la respuesta podemos utilizar el método getResponseHeader con el tipo de encabezado que nos interese conocer. Si queremos obtener todos los encabezados podemos utilizar el método getAllResponseHeaders.
xhr.getResponseHeader('Content-Type');
xhr.getAllResponseHeaders();Contenido
Como sabemos la respuesta puede estar en distintos formatos.
Para esto le tenemos que indicar al objeto el tipo de respuesta que vamos a obtener para que la podamos procesar correctamente.
// Indicar el tipo de respuesta
// En el caso de html lo vamos a procesar como text/html
xhr.responseType = "text";
// Si vamos a recibir json es mejor indicarlo directamente
xhr.responseType = "json";
// De esta manera nos evitamos utilizar JSON.parse()Descargar referencia.