Si ya has hecho sitios o aplicaciones web es probable que tengas una manera de organizar tus archivos. Si apenas estás empezando o quieres tener otra referencia de cómo puedes organizar tus proyectos esta entrada te puede servir.
Nota:
Las organizaciones mencionadas a continuación son para proyectos simples. No está considerado el uso de herramientas como grunt, yeoman o de algún framework.
Sitio web
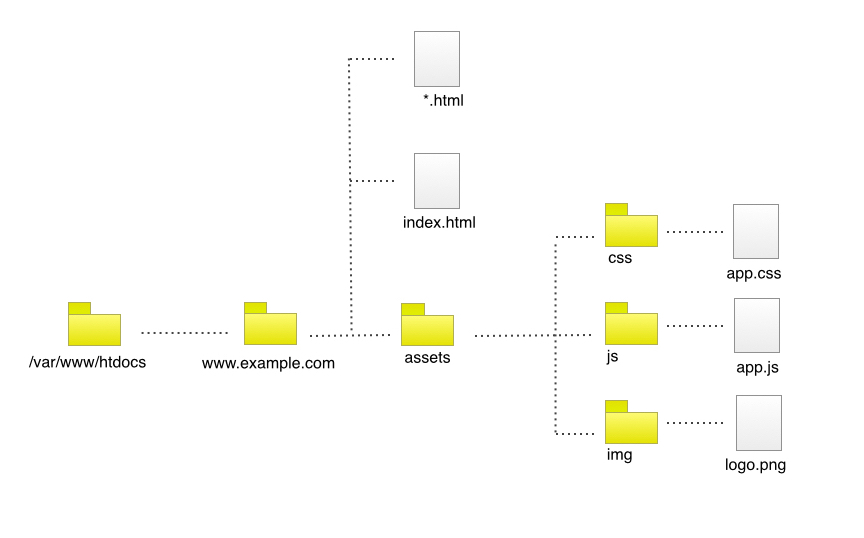
Organización de archivos para sitios web base

Referencia de las carpetas y / o archivos:
www.example.com: Carpeta que contiene el proyecto. Es probable que quieras nombrar esta carpeta como el URL que tiene asociado el sitio – www.example.com – para que identifiques más rápido cada sitio.
index.html: Documento – predeterminado – inicial. Generalmente el servidor web lo toma como archivo predeterminado y se envía si no se incluye como parte del URL – dirección web -.
*.html: Documento(s) con más contenido del sitio.
assets: Carpeta que contiene archivos adicionales como hojas de estilo – css -, código en JavaScript – js – o imágenes – img -. Si utilizas otro tipo de contenido puedes agregar carpetas adicionales – audio, video, pdf, swf, -.
Utilizo la carpeta assets porque me gusta tener una estructura similar entre los sitios y aplicaciones – básicas – pero puedes eliminar la carpeta assets y utilizar sólo las carpetas css, js, img – y adicionales – o, si solo utilizas un archivo de cada tipo también los puedes incluir en el directorio raiz.
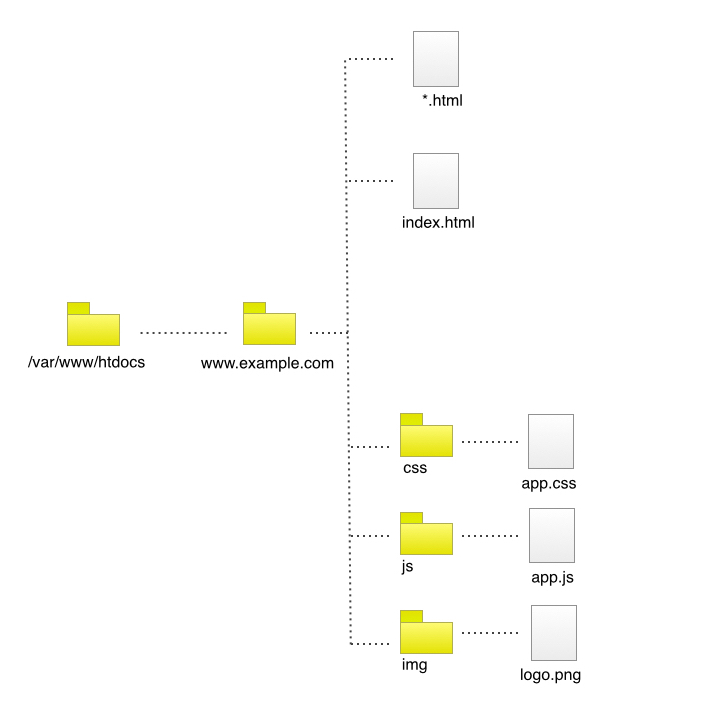
Sin carpeta assets

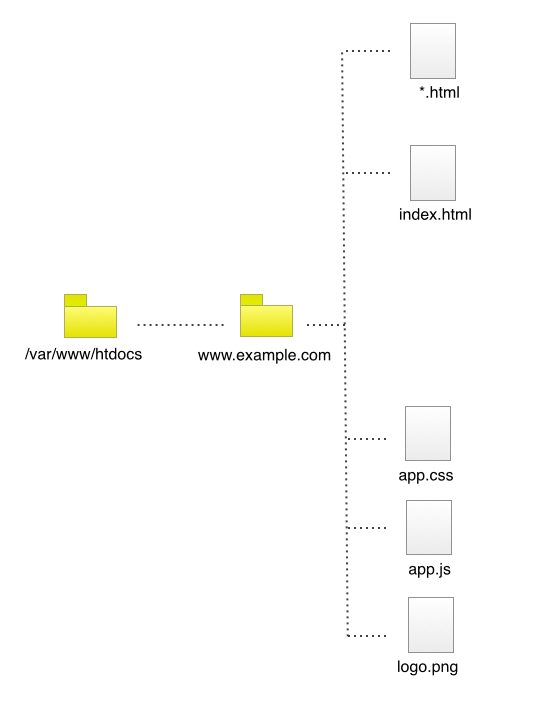
Archivos dentro del directorio principal

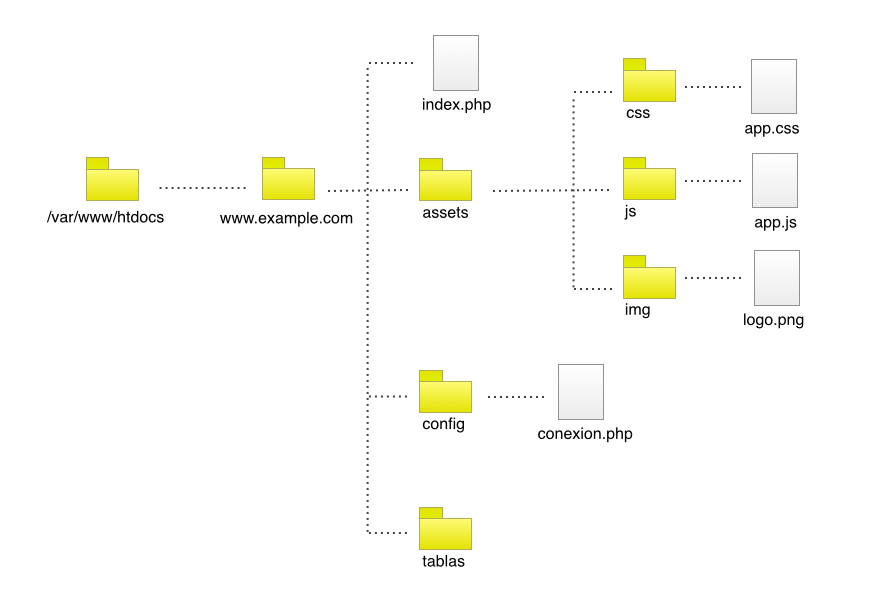
Aplicaciones web
Esta organización la tomé “prestada” de las primeras versiones de Rails / CakePHP. Esta organización representaría únicamente la V – de la arquitectura MVC – con un poco de Código espagueti.

Referencia de las carpetas y / o archivos:
www.example.com: Carpeta que contiene el proyecto. Es probable que quieras nombrar esta carpeta como el URL que tiene asociado el sitio – www.example.com – para que identifiques más rápido cada aplicación.
index.php: Parte inicial de la aplicación. Puedes utilizar index.html si la página principal de tu proyecto no necesita preprocesamiento.
assets: Al igual que en la organización de archivos para sitios web, esta carpeta contiene archivos adicionales a la aplicación – CSS, JS, imágenes -.
config: Aquí se encuentran los archivos de configuración de la aplicación entre los cuales está la conexión a la BD.
tablas: Esta carpeta – generalmente son más de una – tiene el nombre de una tabla que tengas en tu base de datos – con excepción de las tablas de unión en las relaciones M:M pero ese caso también lo vamos a ver – . Los archivos que se van incluir dentro de cada una de las carpetas van a servir para para administrar los registros de esa tabla – patrón CRUD -.
Una vez que veamos cómo conectar un archivo PHP con MySQL voy a retomar esta sección para describir cada uno de los archivos.
Recuerda:
Cuando hay orden es más fácil encontrar y solucionar errores – y desarrollar -.