Hasta ahora hemos revisado cómo modificar el documento agregando y quitando nodos pero no hemos modificado aún el contenido ni la presentación de los nodos en el navegador.
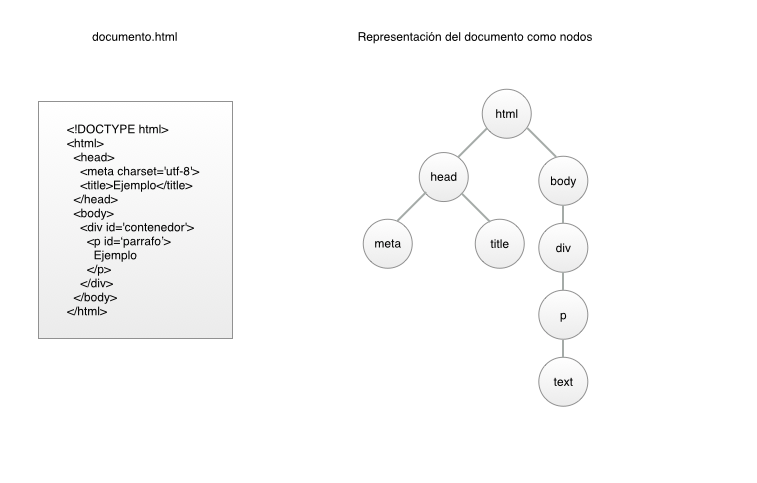
Vamos a utilizar el mismo documento de referencia para realizar los ejemplos.
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Ejemplo</title>
</head>
<body>
<div id='contenedor'>
<p id='parrafo'>
Ejemplo
</p>
</div>
</body>
</html>Representación del documento HTML en el DOM.

Modificar nodos
Los siguientes tres atributos – style, textContent, innerHTML, outerHTML – funcionan como getters – métodos para obtener el valor establecido en un atributo o propiedad específico – y setters – método para establecer un valor en un atributo o propiedad específico -.
style
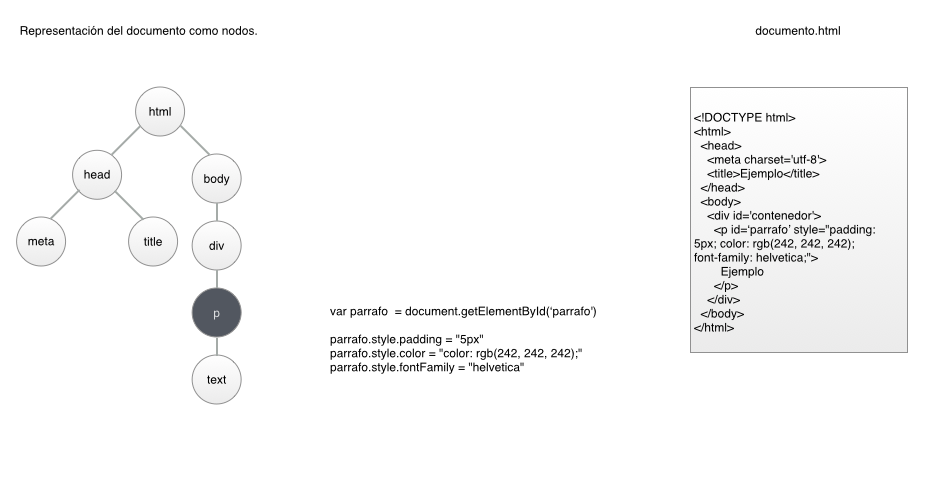
Esta propiedad se utiliza para mostrar o para establecer el estilo del nodo sobre el que se esté utilizando.

var parrafo = document.getElementById('parrafo')
parrafo.style.padding = "5px"
parrafo.style.color = "color: rgb(242, 242, 242);"
parrafo.style.fontFamily = "helvetica"Nota:
Únicamente muestra el valor de las propiedades que se establecieron utilizando el DOM. No muestra el valor de las propiedades que fueron establecidos utilizando CSS.
Las propiedades de CSS que están separadas por un guión (font-family, font-size, border- bottom) tienen que ser escritas con notación camelCase (fontFamily, fontSize, borderBottom).
Los cambios realizados no van a ser permanentes, el documento va a regresar a su estado original cuando se vuelva a cargar el documento.
Si se utiliza un selector que devuelve muchos nodos (class, tag, name) se tiene que especificar el nodo del cual se quiere obtener el estilo.
Los nodos son devueltos como un arreglo (aunque no existan elementos o aunque únicamente haya un elemento). Para especificar un elemento dentro de un arreglo se puede utilizar la sintaxis de corchetes [] aún directamente al seleccionar el nodo del documento.
/*
Al momento de seleccionar un nodo del DOM utilizando un selector
que devuelve muchos nodos se puede elegir con qué nodo
trabajar desde el momento en que se hace la selección
*/
var body = document.getElementsByTagName('body')[0]
// Se puede utilizar directamente
body.style.display = 'none'
/*
Se pueden seleccionar todas los nodos y, en la variable
donde se almacenen, elegir el nodo que queremos modificar
*/
var body = document.getElementsByTagName('body')
body[0].style.display = ''Si se quiere modificar la presentación de todos los nodos – por ejemplo todos los nodos que utilicen una etiqueta determinada – , se hace un ciclo para aplicar la propiedad nodo por nodo.
var nodos = document.getElementsByTagName('p')
for (i = 0; i < nodos.length; i++) {
nodos[i].style.opacity = '0.5'
}textContent
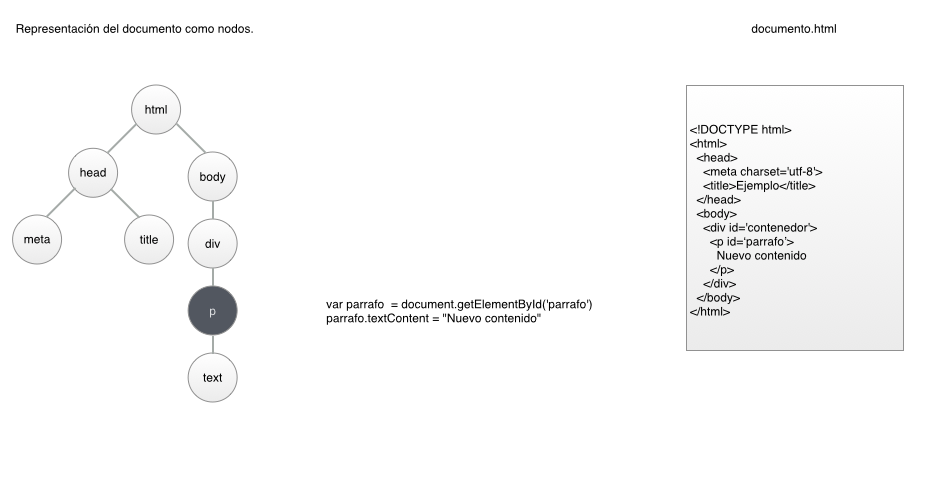
Al utilizar textContent sobre un nodo se va a mostrar el contenido en texto que exista en el nodo y en los hijos del mismo. Si hay etiquetas de html son ignoradas.
Si se le asigna un valor, va a reemplazar todo el contenido del nodo por la cadena de texto que se le asigne. Si la cadena de texto contiene etiquetas HTML, estas se van a escapar y se van a visualizar como texto. Los cambios realizados no van a ser permanentes, el documento va a regresar a su estado original una vez que se cargue el sitio.

var parrafo = document.getElementById('parrafo')
parrafo.textContent = "Nuevo contenido"innerHTML
Funciona de manera similar a textContent pero, además de mostrar el texto que exista en el nodo seleccionado y en los hijos, se van a mostrar las etiquetas de HTML que pudieran existir.
Si se le asigna un valor, se va a reemplazar el contenido del nodo incluyendo a sus hijos por la cadena de texto que se le asigne. A diferencia de textContent, si dentro de la cadena de texto asignada existen etiquetas de html se van a visualizar en el navegador. Los cambios realizados no van a ser permanentes, el documento va a regresar a su estado original una vez que se cargue el sitio.

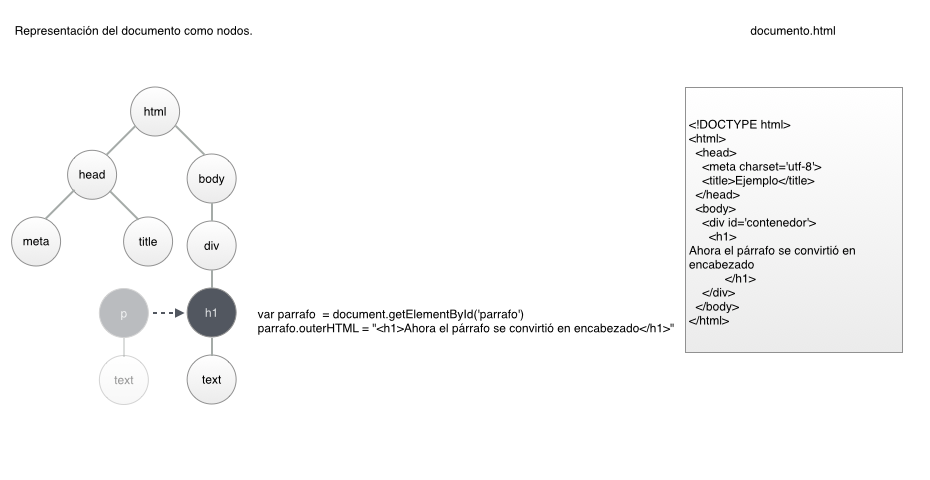
var parrafo = document.getElementById('parrafo')
parrafo.outerHTML = "<h1>Ahora el párrafo se convirtió en encabezado</h1>"outerHTML
outerHTML además del contenido muestra el nodo actual como una cadena de texto. Al igual que innerText o innerHTML se le puede asignar una cadena de texto como valor. En este caso es conveniente que contenga marcado HTML porque se va a sustituir el nodo actual – además del contenido incluyendo nodos hijos – por el nuevo valor. Los cambios realizados no van a ser permanentes, el documento va a regresar a su estado original una vez que se recargue el sitio.

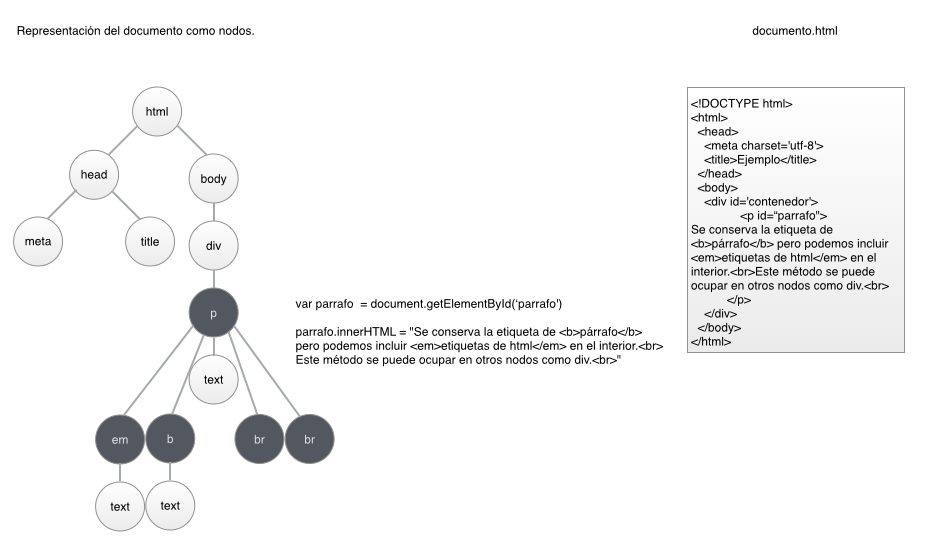
var parrafo = document.getElementById('parrafo')
parrafo.innerHTML = "Se conserva la etiqueta de <b>párrafo</b> pero podemos incluir <em>etiquetas de html</em> en el interior.<br>Este método se puede ocupar en otros nodos como div.<br>"Atributos
Además de modificar el contenido del nodo o el nodo, también podemos modificar los atributos del nodo.
Conocer el valor o valores que tienen y asignar valores distintos.
Los atributos con los que podemos trabajar directamente son los que utilizan la interfaz HTMLElement.

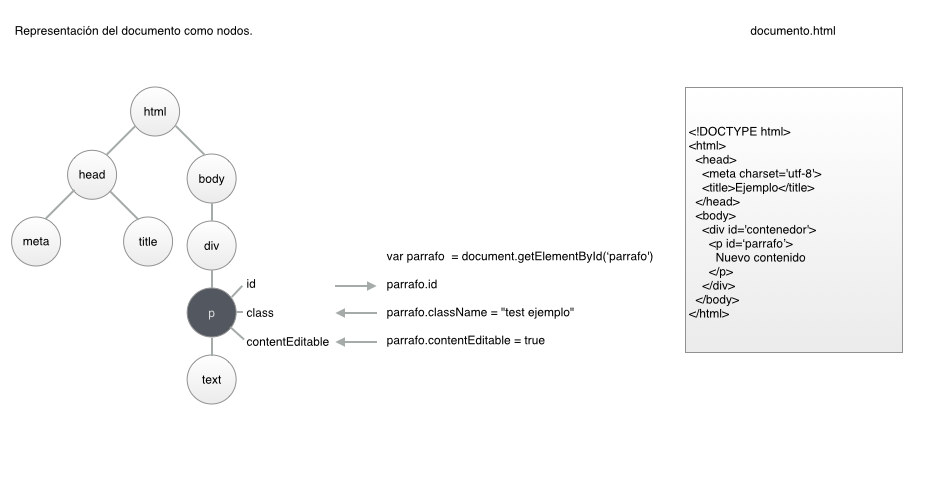
var parrafo = document.getElementById("parrafo")
/*
Para obtener el valor asignado
utilizamos el nodo seguido del atributo
que queremos obtener
*/
parrafo.id
parrafo.style
/*
Para asignar valor o valores además
del nombre del atributo se le asigna
el o los valores
*/
parrafo.className = "test ejemplo"
parrafo.contentEditable = true
/*
Se utiliza className para hacer referencia
al atributo class. En javascript class es una
palabra reservada que todavía no está
en uso.
*/
dataset para atributos data-
Los atributos data permiten almacenar datos en las etiquetas sin modificar la presentación del documento. Para poder trabajar con estos atributos desde el DOM se utiliza dataset. Con dataset podemos definir y asignar un valor al atributo data. Para obtener el valor asignado al atributo se utiliza el nombre del atributo.

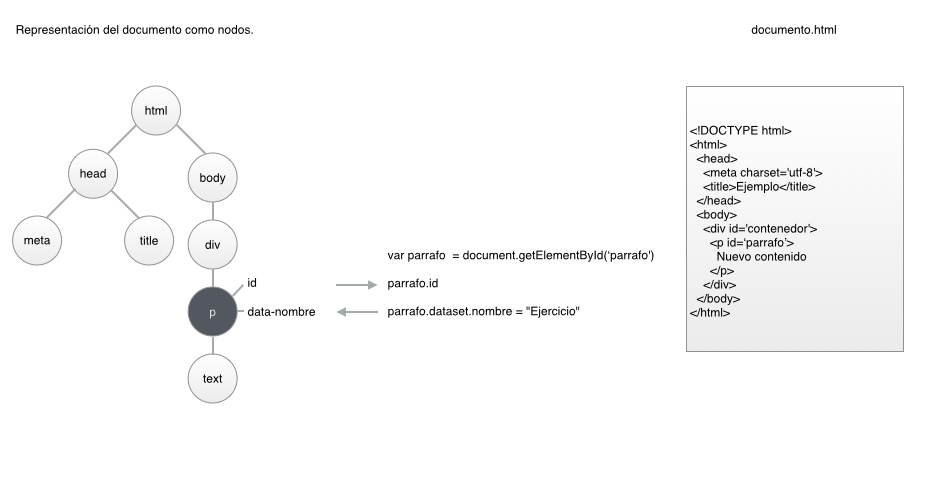
var parrafo = document.getElementById("parrafo")
/*
Definir el atributo data-nombre para el nodo del párrafo
Asignar el valor "Ejercicio" a ese atributo
*/
parrafo.dataset.nombre = "Ejercicio"
/*
Obtener el valor almacenado en el nodo data-nombre
*/
parrafo.dataset.nombre
Habrá ocasiones en que necesitamos trabajar con atributos que no son parte de la interfaz HTMLElement.
Para esos casos existen dos métodos setAttribute y getAttribute.

setAttribute(‘atributo’, ‘valor’) crea un atributo y establece un valor.
getAttribute(‘atributo’) obtiene el valor del atributo.
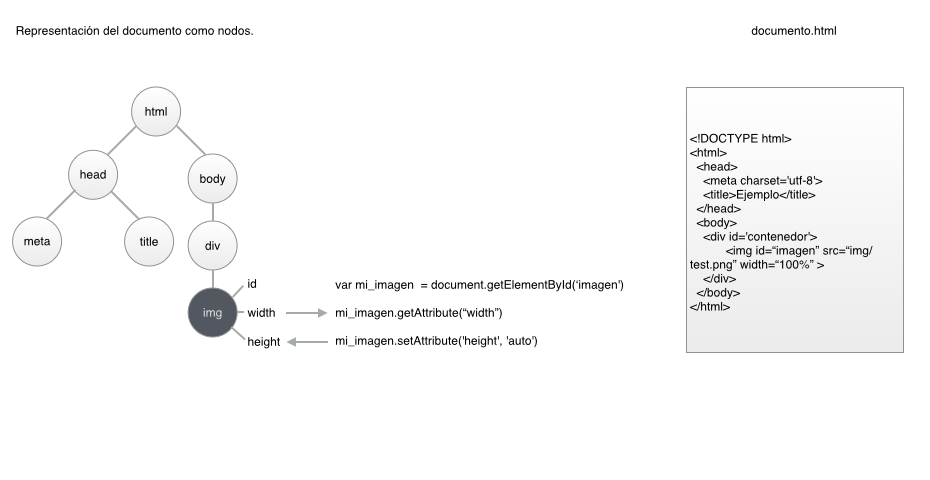
<img id='imagen' src="https://blog.eamexicano.com/wp-content/uploads/2014/02/innerhtml.png" alt="DOM - innerHTML" width="100%" />
var mi_imagen = document.getElementById('imagen')
/*
Devuelve el tamaño de la imagen en px
*/
mi_imagen.width
mi_imagen.height
/*
Devuelve el tamaño de la imagen
como está especificado en la etiqueta
*/
mi_imagen.getAttribute('width')
mi_imagen.getAttribute('height')
/*
Si queremos asignar un tamaño a la
imagen que no sea en px tenemos que
utilizar setAttribute
*/
mi_imagen.width = "50%"
mi_imagen.height = "auto"
mi_imagen.setAttribute('width', '50%')
mi_imagen.setAttribute('height', 'auto')
Referencia para trabajar con atributos desde el DOM – Quirksmode.
Falta por revisar es cómo ejecutar código de JavaScript desde el navegador web.