Para integrar jasmine con grunt es necesario instalar el módulo grunt-contrib-jasmine como dependencia del proyecto.
$ npm install grunt-contrib-jasmine --save-dev
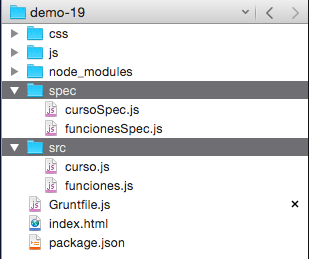
Para utilizar el módulo necesitamos tener los archivos de las especificaciones – Specs – y el código fuente que las especificaciones evalúan.

En el archivo Gruntfile.js tenemos que:
- Incluir el módulo con las tareas grunt-contrib-jasmine
- Definir una tarea
- Configurar la tarea
module.exports = function(grunt) {
grunt.initConfig({
/*
Configuar jasmine
*/
});
grunt.loadNpmTasks('grunt-contrib-jasmine');
grunt.registerTask("default", ['jasmine', 'tarea02']);
};Estas son algunas opciones de configuración de Jasmine para Grunt:
|
Opción |
Descripción |
|
src |
Los archivos – código fuente – que se va a a evaluar. |
|
specs |
Las especificaciones con las que se va a evaluar el código. |
|
vendor |
Librerías externas que se cargan entes que el código fuente, especificaciones y helpers. |
|
helpers |
Archivos que no contienen el código fuente ni especificaciones pero ayudan para evaluar el código fuente. De manera predeterminada se cargan después de las librerías externas – vendor -. |
|
version |
La versión de jasmine que se va a utilizar. Únicamente están disponibles 2.0.0 y 2.0.1 – siendo 2.0.1 la predeterminada -. |
|
outfile |
Archivo que se va a utilizar para ejecutar las pruebas. |
|
keepRunner |
Se puede definir si el archivo de las especificaciones – outfile – se conserva aún después de evaluar el código. |
|
polyfills |
Librerías externas que se cargan antes que cualquier otra librería. La librería es5-shim se carga con esta librería. |
|
display |
Manera en que se visualizan las especificaciones. |
|
summary |
Muestra una lista de pruebas fallidas y sus mensajes. |
En este caso – como retomé el ejemplo utilizado en la publicación de jasmine – únicamente definimos los archivos del código fuente y las especificaciones que se van a utilizar para evaluarlo.
jasmine: {
pivotal: {
src: 'src/*.js',
options: {
specs: 'spec/*Spec.js'
}
}
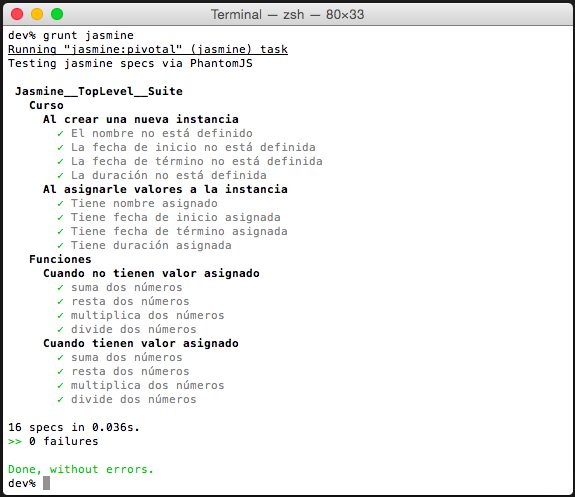
}Para evaluar las especificaciones.
$ grunt jasmine
# Si está definido como tarea predeterminada
# se ejecuta con grunt
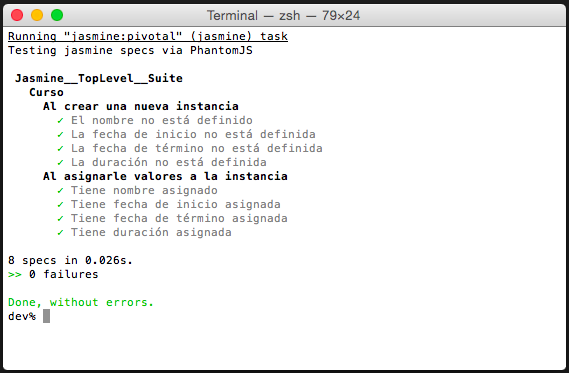
# $ gruntMientras se ejecutan las pruebas se crea un archivo _SpecRunner.html temporal en el directorio donde se manda llamar la tarea. El resultado de las pruebas se muestra en la línea de comandos.

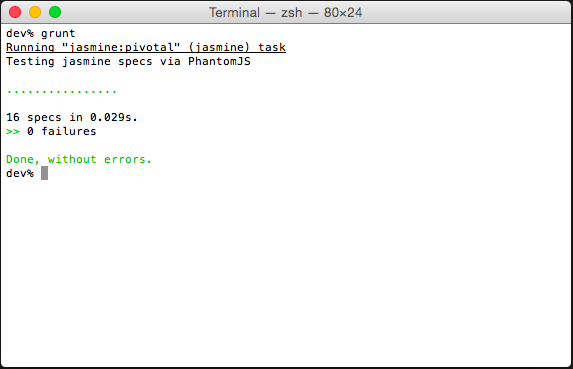
Si utilizamos la opción display: short se muestra un carácter como representación de cada prueba.

En caso de querer evaluar ciertas especificaciones podemos hacerlo con el parámetro filter.
# Si queremos únicamente evaluar las especificaciones
# que tengan el término curso incluimos el término después de filter
$ grunt jasmine --filter=curso
# Si queremos únicamente evaluar las especificaciones
# que tengan el término función incluimos el término después de
# filter
$ grunt jasmine --filter=funcion
Descarga el demo de grunt-jasmine.
En este caso únicamente es la carpeta demo-19.
Para instalar las dependencias hay que utilizar npm install desde el directorio del proyecto.
$ npm install