El proceso de live reload o recarga en directo se refiere a incluir y mostrar los cambios realizados en algún archivo definido que forman parte de un documento – página, sitio, aplicación – de manera automática sin necesidad de recargar el navegador manualmente.
La configuración para utilizar livereload es muy parecida a la que utilizamos cuando revisamos grunt-contrib-watch.
Esto es porque, para poder utilizar livereload, necesitamos instalar grunt-contrib-watch en nuestro proyecto.
$ npm install grunt-contrib-watch --save-devUna vez instalado tenemos que configurar el archivo Gruntfile.js. En la configuración se definen los archivos que se van a observar para que, cuando haya modificaciones en alguno de ellos se actualice el contenido en el navegador.
Para indicar que queremos utilizar livereload asignamos una opción con el atributo options.
El valor de esta opción es livereload: true
options: {
livereload: true,
},Así quedaría definida la tarea watch utilizando livereload cuando se modifica cualquier archivo css o js dentro de sus respectivas carpetas.
watch: {
js: {
files: ["js/*.js"],
tasks: ["tarea_js"],
options: {
livereload: true,
},
},
css: {
files: ["css/*.css"],
tasks: ["tarea_css"],
options: {
livereload: true,
},
}
}Para poder utilizar la funcionalidad en el navegador necesitamos elegir una opción:
-
Incluir una etiqueta en cada documento html que se vaya a visualizar en el navegador.
<script src="//localhost:35729/livereload.js"></script> - Instalar una extensión para el navegador que estemos utilizando – Safari, Chrome, Firefox – Documentación en livereload.
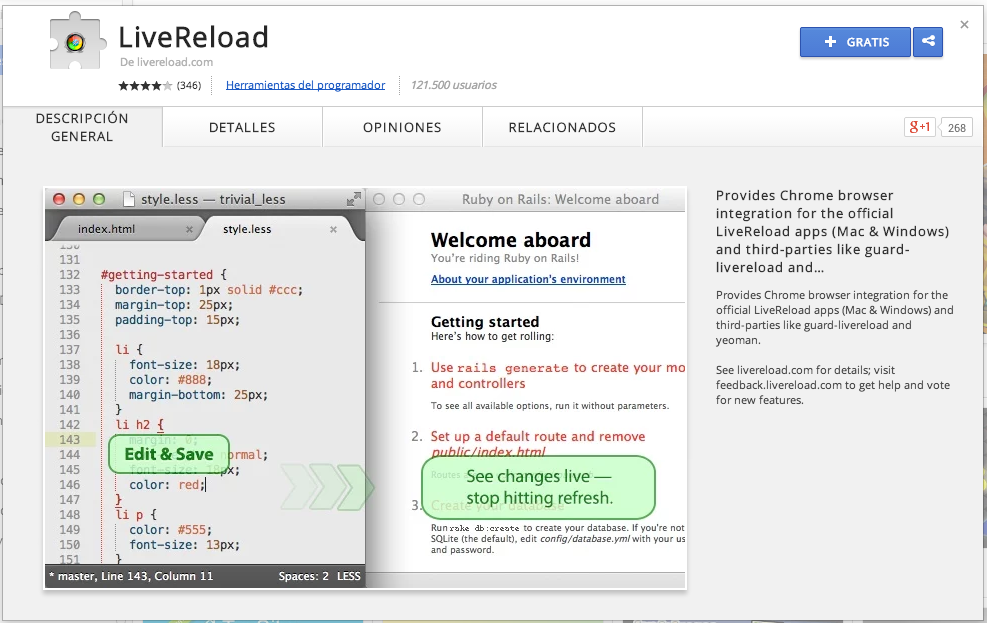
Instalar la extensión livereload en chrome
El proceso de instalar la extensión en chrome es el siguiente:
Al darle clic a la extensión – arriba – de chrome se va a visualizar una ventana como la siguiente donde se mencionan las características de la misma.

Ahora hay que darle clic al botón “+ Gratis”.
Una vez hecho esto se nos muestra una ventana indicando lo que puede realizar la extensión.
Tenemos que confirmar que aceptamos para que se instale.

Una vez que confirmamos, se instala la extensión y se muestra un mensaje donde se indica que para utilizar la extensión hay que presionar sobre la misma.

Nota:
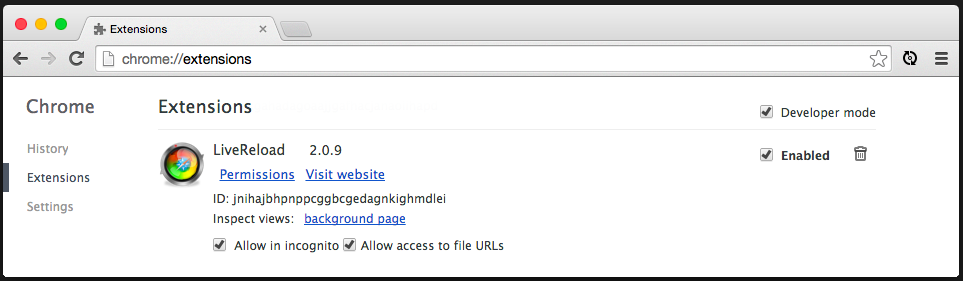
Si ocultamos la extensión – clic derecho “Hide button” – queremos configurarla o queremos visualizar otras extensiones instaladas lo podemos hacer visitando el URL chrome://extensions en el navegador.
Se debe de ver una pantalla como la siguiente:

En el caso de livereload es conveniente seleccionar:
Allow access to file URLs para que permita utilizar la extensión aún con archivos que no utilicen un servidor web, es decir que el URL comience con:
file:///
Si intentamos utilizar la extensión en este momento se nos va a mostrar el siguiente mensaje de error.

Para corregir este error tenemos que iniciar nuestra tarea grunt watch – o grunt si está definida como predeterminada -.

Una vez hecho esto se puede utilizar la extensión.

Una vez que la extensión está siendo utilizada y mientras no detengamos grunt, cualquier cambio que realicemos en los archivos que están siendo observados por la tarea watch va a hacer que se recargue el documento en el navegador y que se reflejen los cambios.
Si tu navegador no es compatible con la etiqueta de video o tuviste algún problema para visualizar el video existe una versión en YouTube.
Puedes descargar el demo-livereload. Las carpetas que se agregaron son:
- demo-12: Dependencia grunt-contrib-watch en el archivo package.json
- demo-13: Configuración del archivo Gruntfile.js para que utilice livereload al modificar un archivo css o js.
Existe una app versión de livereload que además de mostrar los cambios permite compilar archivos de CoffeeScript, SASS o LESS – sin necesidad de instalar plugins, además de otras características -. Está disponible para windows, linux y os x está disponible en http://livereload.com/.