JSLint es una herramienta que ayuda a evaluar la calidad del código. Al realizar la evaluación, si encuentra un problema, devuelve un mensaje describiendo el problema además de la ubicación aproximada dentro del código. Hay que tener en cuenta que JSLint evalúa la manera en que el código está estructurado, no es una herramienta o librería que se encargue de evaluar la funcionalidad del código.
Las recomendaciones que JSLint evalúa fueron definidas por Douglas Crockford.
Estas son algunas de las recomendaciones:
Variables
Es recomendable que las variables se declaren antes de ser utilizadas. JavaScript no lo necesita pero es una manera para detectar las variables globales implícitas (variables que se utilizan sin ser declaradas).
Funciones
Todas las funciones deben ser declaradas antes de ser utilizadas.
Las funciones que se encuentran dentro de otra(s) función(es) deben ser declaradas después de que se declaren las variables.
Si una función se va a ejecutar de manera inmediata – self execution function / IIFE – se debe agrupar dentro de un paréntesis para que se distinga que el valor es producido como resultado de la función.
Declaraciones
Simples
Cada linea debe tener una declaración como máximo.
Es recomendable utilizar punto y coma ; al terminar cada declaración.
Compuestas
Las declaraciones compuestas utilizan llaves para englobar {} las declaraciones internas.
Las declaraciones internas deben de utilizar sangrías.
La llave izquierda debe estar al final de la línea donde comienza la declaración compueta.
La llave derecha debe estar al comienzo de una linea y alineada a la línea que tiene la llave izquierda.
Las llaves se deben utilizar aún cuando exista únicamente una declaración interna.
Arreglos y Objetos
Es recomendable utilizar [] en lugar de new Array();
Es recomendable utilizar {} en lugar de new Object();
Operadores
Es recomendable utilizar los operadores de identidad === y !== para evitar la coerción de tipos de datos que sucede cuando se utilizan los operadores de igualdad == y !=.
eval
Es recomendable evitar el uso de eval.
Para evaluar el código vamos a utilizar http://jslint.com.

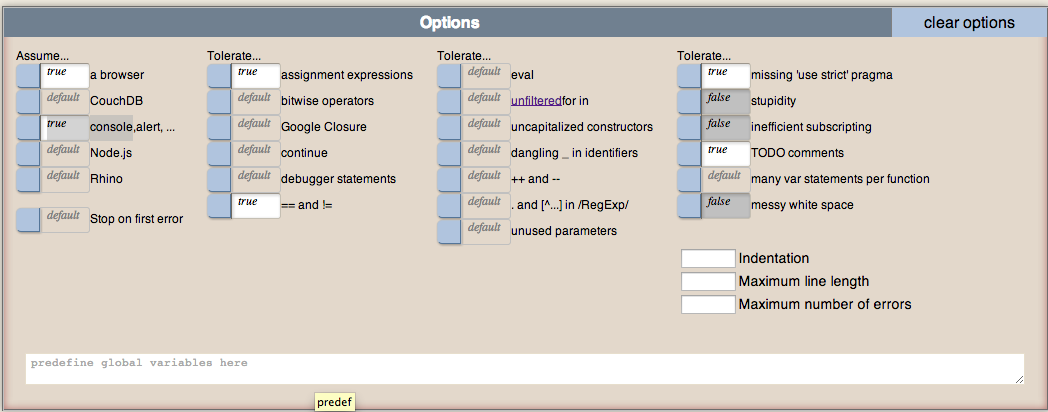
Como se ve en la sección de opciones, dependiendo del propósito del código es posible ajustar la manera en que va a ser evaluado. No todas las recomendaciones no van a ser aplicables a nuestro código. Para propósito de evaluación elegí las siguientes opciones:
- a browser – Asume que el código se va a interpretar en un navegador web.
- console, alert – Asume que el código va a utilizar esas funciones.
- assignment expressions – Tolera la asignación de valores en lugar de comparar.
- == and != – Tolera el uso de los operadores de comparación en lugar de operadores de identidad.
- missing ‘use strict’ pragma – Permite la definición de funciones sin que utilicen el modo estricto.
- TODO comments – Permite que el código tengo comentarios tipo TODO.
- Indentation – La sangría debe ser de cuatro espacios. No se acepta el uso de tabulación – tab. Se puede modificar el número de espacios en la sangría.
En este ejemplo se le asigna un valor a una variable sin declarar.
La manera correcta de uso sería declarar la variable y asignar el valor.
sin_declarar = "Variable sin declarar";
/*
Corrección.
var sin_declarar = "Variable sin declarar";
*/
En este ejemplo se utiliza un mensaje de texto y no se utiliza punto y coma para terminar la declaración.
"declaracion sin terminar"
/*
Corrección.
var mensaje;
mensaje = "declaracion sin terminar";
*/
En este ejemplo se manda llamar la función sin haberla declarado.
Aunque en este caso el código puede llegar a funcionar por elevación – “hoisting”, lo recomendable es declarar las funciones y después utilizarlas.
sumar(1,2);
function sumar(a, b) {
return a + b;
}
/*
Corrección
function sumar(a, b) {
'use strict';
return a + b;
}
sumar(1, 2);
*/En este ejemplo utilizo los operadores de igualdad en lugar de utilizar los operadores de identidad.
function comparar(a, b) {
if (a == b) {
console.log("son iguales");
} else if (a != b) {
console.log("no son iguales");
}
}
comparar(1,"1");
/*
Corrección.
function comparar(a, b) {
if (a === b) {
console.log("son idénticos");
} else if (a !== b) {
console.log("no son idénticos");
}
}
comparar(1, "1");
*/
En este caso, en lugar de comparar dentro de una ramificación estoy asignando un valor.
Este hecho generalmente devuelve un valor verdadero y se interpretaría el código dentro de las llaves.
Es probable que no sea lo que queramos.
function asignar_en_expresion(a, b) {
if (a = b) {
console.log("a tiene el valor de bson iguales");
}
}
asignar_en_expresion(1, "1");
/*
Corrección.
Utilizar operador de igualdad o de identidad.
En el caso en que se quiera asignar el valor al parámetro si no está definido, entonces se compara que el valor sea undefined.
function asignar_en_expresion(a, b) {
if (a === undefined) {
a = b;
console.log("a tiene el valor de son iguales");
}
}
asignar_en_expresion(1, "1");
*/En este caso utilizo dos veces la palabra var para declarar funciones. Se puede establecer que dentro de las funciones únicamente se utilice una vez la declaración var, y se separen las variables a utilizar mediante comas.
function solicitar_datos() {
var nombre;
var correo;
nombre = prompt("Nombre: ");
correo = prompt("Correo: ");
return [nombre, correo];
}
/*
Corrección.
function solicitar_datos() {
var nombre,
correo;
nombre = prompt("Nombre: ");
correo = prompt("Correo: ");
return [nombre, correo];
}
*/En ocasiones utilizamos los comentarios para indicar que algo falta por hacer (corregir funcionalidad, agregar pruebas, entre otras cosas). JSLint permite señalar como error los comentarios que contengan TODO para que se quiten del código.
/* TODO: Continuar con los ejemplos */
// Quitar el comentarioDependiendo de la complejidad del código, de qué tan familiarizados estemos con él – puede ser que queramos evaluar código de otros usuarios – y nuestra familiarización con JSLint es probable que no entendamos algunos errores que se nos muestran. Para eso podemos revisar las explicaciones de los errores en JSLintErrors.
El uso de este tipo de herramientas de manera constante permite mejorar la calidad del código que escribamos.