Es probable que algunos de los proyectos que realicemos tengan la misma configuración inicial – organización de archivos, uso de algunas librerías como jQuery, Bootstrap, Angular, etc. – Si este es el caso, para no comenzar de nuevo cada proyecto, podemos utilizar un generador con el cuál podemos obtener la estructura, configuración inicial y / o secciones específicas de un proyecto para comenzar a trabajar.
La herramienta que nos ayuda a realizar estas tareas es Yeoman.

Node.js
Yeoman necesita utilizar nodejs, si no lo has instalado puedes bajar un instalador para tu plataforma desde la página de descargas.
Instalar Yeoman
Yeoman se instala como un módulo de npm
$ npm install -g yoUna vez hecho esto podemos revisar la versión de yeoman que está instalada utilizando:
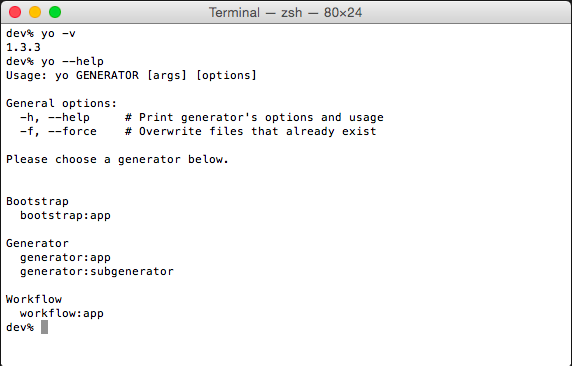
$ yo -vPodemos visualizar la ayuda – y los generadores disponibles – utilizando el parámetro help
$ yo --help
Generadores
Existen distintos generadores disponibles, los podemos buscar en el sitio de yeoman http://yeoman.io/generators/.
También podemos buscar generadores de yeoman en los módulos npm desde la terminal * con:
$ npm search yeoman-generator
* Se puede tardar un poco dependiendo de la velocidad de conexión a internet que tengamos (puede ser mejor buscarlo directamente en el sitio de yeoman e instalar el módulo o los módulos que nos interese utilizar).
Una vez que elegimos un módulo para utilizarlo lo instalamos:
$ npm install -g [modulo]Para manejar las dependencias yeoman utiliza bower, por esa razón es conveniente instalarlo antes de instalar cualquier generador.
$ npm install -g bowerUso
Para utilizar el o los módulos que instalamos utilizamos:
# Nos permite elegir el generador a utilizar
$ yo
# Utilizamos directamente el generador
$ yo <generador>Dependiendo del módulo se nos pueden presentar distintas opciones de configuración en pantalla.