Para ejecutar código en JavaScript desde el navegador necesitamos contar con un canal de comunicación entre el documento HTML y el código.
DOM
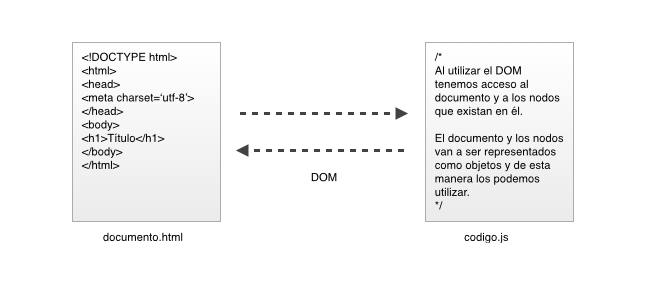
El DOM (Document Object Model – Modelo de Objetos del Documento) es una API (Application Programming Interface – Interfaz de Programación de Aplicaciones) para documentos HTML y XML. En este caso, el DOM va a ser el canal de comunicación que vamos a utilizar para enviar mensajes entre el documento HTML y JavaScript.

El DOM proporciona una representación del documento como objetos, permitiendo el análisis y modificación de su contenido o su presentación visual.

¿El DOM es únicamente accesible con JavaScript?
No, dependiendo del lenguaje de programación que se utilice pueden existir librerías externas o incluir funcionalidad para analizar y trabajar con el DOM.
Algunos ejemplos:
En ruby: https://github.com/gregbell/arbre
En php: https://github.com/sunra/php-simple-html-dom-parser
¿Cómo se utiliza el DOM en JavaScript?
Javascript puede trabajar con el DOM de manera directa, no se necesitan librerías adicionales. Para poder utilizar el DOM necesitamos conocer algunas instrucciones en JavaScript que nos permitan enviar mensajes desde el código al documento.
Después vamos a conocer cómo enviar mensajes desde el documento hacia el código.
window
El código (variables, funciones, objetos) que hemos escrito tiene que “vivir” en algún lugar. El lugar donde vive es la ventana del navegador donde se visualiza el documento.
Object.keys( window )
var ejercicio
ejercicio = 'ejercicio en js'
Object.keys( window )
// Notación con puntos
window.ejercicio
// Notación con corchetes
window['ejercicio']
function ejercicio2() {
alert('soy una función que vive en la ventana')
}
Object.keys( window )
// Notación con puntos
window.ejercicio2()
// Notación con corchetes
/*
En el caso de las funciones me inclino más por la notación con puntos
que con corchetes. En el caso de querer ejecutar una función
utilizando la notación de corchetes se tiene que incluir el paréntesis
después del corchete.
*/
window['ejercicio2']()
var ejercicio3
ejercicio3 = {nombre: 'texto dentro de un objeto'}
Object.keys( window )
window.ejercicio3()
// Notación de punto
window.ejercicio3.nombre
// Notación con corchetes
window['ejercicio3']['nombre']
document
Dentro de las claves (atributos) de la ventana, existe uno llamado document.
Ese atributo se refiere al documento que se está visualizando.
Para abreviar window.document, podemos utilizar únicamente document. Para asegurar de que se trata del mismo elemento vamos a realizar una comparación (tanto de igualdad como de identidad).
window.document == document
window.document === documentYa que verificamos que se trata del mismo elemento vamos a interactuar con él.
Selectores
Los selectores nos van a permitir obtener uno o varios elementos del documento para trabajar con ellos.
| Seleccionar por | Sintaxis | Descripción |
| Nombre de la Etiqueta | document.getElementsByTagName(“”) |
Devuelve en un arreglo todos los elementos del documento que contengan la etiqueta. Si no se encuentra ningún elemento en el documento con la etiqueta elegida devuelve un arreglo vacío. |
| Valor del atributo id | document.getElementById(“”) |
Devuelve el elemento que en el atributo id contenga el valor elegido. Si no se encuentra ningún elemento en el documento que en el atributo id tenga el valor elegido devuelve null. |
| Valor del atributo class | document.getElementsByClassName(“”) |
Devuelve en un arreglo todos los elementos del documento que contengan la clase elegida. Si no se encuentra ningún elemento en el documento con la clase elegida devuelve un arreglo vacío. |
| Valor del atributo name | document.getElementsByName(“”) |
Devuelve en un arreglo todos los elementos del documento que contengan el nombre elegido. Si no se encuentra ningún elemento en el documento con el nombre devuelve un arreglo vacío. |
// Selecciona todos los elementos que tienen etiqueta div
document.getElementsByTagName('div')
// Selecciona el elemento que tiene como valor del atributo id "header"
document.getElementById('header')
// Selecciona todos los elementos que tienen
// como valor del atributo class "secundario"
document.getElementsByClassName('secundario')
// Selecciona todos los elementos que tienen
// como valor del atributo name "email"
document.getElementsByName('email')
Nota:
Es posible almacenar en una variable el nodo o los nodos seleccionados del documento.
De esta manera es más fácil referirnos al nodo o a los nodos seleccionado(s) al trabajar con ellos.
/*
Selecciona todos los elementos con etiqueta h1
y los guarda en la variable titulos.
*/
var titulos
titulos = document.getElementsByTagName('h1')
/*
Selecciona el elemento que tiene footer como valor
en el atributo id.
Lo almacena en la variable pie.
*/
var pie
pie = document.getElementById('footer')
/*
Selecciona los elementos que tienen como valor
del atributo class deshabilitado. Los almacena
en la variable deshabilitados.
*/
var deshabilitados
deshabilitados = document.getElementsByClassName('deshabilitado')
/*
Selecciona todos los elementos que tienen
como valor del atributo name "opciones".
Los almacena en la variable botones.
*/
var botones
botones = document.getElementsByName('opciones')
Por último
No es necesario que el código se encuentre en un archivo externo. Es posible utilizar el DOM utilizando código que se encuentre incrustado en el documento HTML.