En la publicación de geolocalización utilicé los mapas de google para visualizar la posición geográfica en la cual se ubica el dispositivo donde se visualiza el documento.
Recientemente utilicé mapbox y me gustó. Mapbox utiliza OpenStreetMap y leafletjs.
Para utilizar mapbox necesitamos:
Crear cuenta de mapbox.
Iniciar sesión.
De manera predeterminada mapbox incluye un marcador en el mapa del proyecto pero prefiero eliminarlo y únicamente incluir marcadores desde la base de datos.
En un documento html incluimos la hoja de estilos y el javascript de mapbox.
También creamos un contenedor para el mapa – div con id map en este caso.
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<title>Demo Mapbox</title>
<!-- Versión actual de mapbox 2.1.0 -->
<script src='https://api.tiles.mapbox.com/mapbox.js/v2.1.0/mapbox.js'></script>
<link href='https://api.tiles.mapbox.com/mapbox.js/v2.1.0/mapbox.css' rel='stylesheet' />
</head>
<body>
<!-- Contenedor para el mapa -->
<div id='map' class='map'> </div>
</body>
</html>Incluimos el mapa utilizando el API.
L.mapbox.accessToken = 'revisar en mapbox';
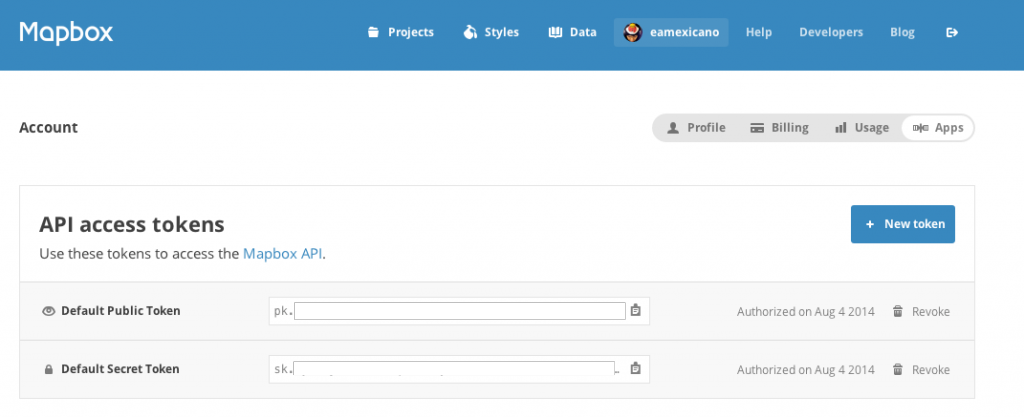
var map = L.mapbox.map('map', 'revisar en mapbox'),El token de acceso se encuentra en la sección de apps del perfil.
El que tenemos que utilizar es Default Public Token

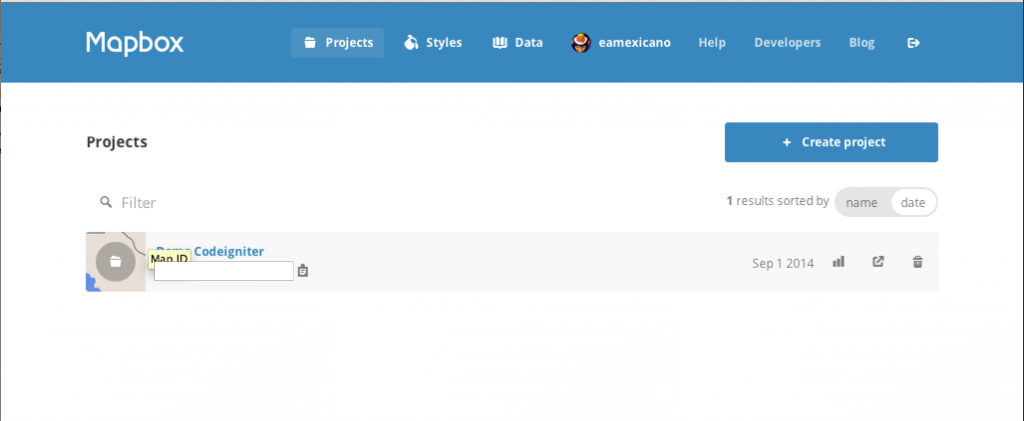
El nombre del mapa está dentro de los proyectos.

Una vez que tenemos la estructura vamos a utilizar la geolocalización para preguntar al usuario si desea compartir su ubicación actual. De esto podemos obtener alguno de los siguientes escenarios:
1. Si el navegador no es compatible vamos a generar el mapa sin mostrar el marcador en la ubicación actual.
2. Si el usuario no desea compartir su ubicación actual también generamos el mapa sin mostrar la ubicación actual.
3. Si el usuario comparte su ubicación generamos un marcador indicando la posición actual del usuario.
var latitud,
longitud,
datos;
function procesar_posicion(posicion) {
latitud = posicion.coords.latitude;
longitud = posicion.coords.longitude;
datos.push(
{
type: 'Feature',
geometry: {
type: 'Point',
coordinates: [longitud, latitud]
},
properties: {
title: "¡Estás Aquí!",
'marker-color': "#ECAD27",
'marker-size': "large",
'marker-symbol': "star"
}
});
generar_mapa();
}
function procesar_error(error) {
generar_mapa();
}
function obtener_posicion_actual() {
navigator.geolocation.getCurrentPosition(procesar_posicion, procesar_error);
}
function generar_mapa() {
myLayer = L.mapbox.featureLayer(
{
type: 'FeatureCollection',
features: datos
}).addTo(map);
map.fitBounds(myLayer.getBounds());
}
function inicializar() {
if (navigator.geolocation) {
obtener_posicion_actual();
} else {
generar_mapa();
}
}Podemos utilizar GeoJSON como estructura de datos para establecer la ubicación, nombre de los lugares junto con algunos datos propios de los marcadores como color, icono.
/*
Estructura de datos en GeoJSON
*/
{
type: 'Feature',
geometry: {
type: 'Point',
coordinates: [longitud, latitud]
},
properties: {
title: "¡Estás Aquí!",
}
}Incluí algunos lugares del centro de la Ciudad de México. La estructura de datos queda de la siguiente manera – solo muestro dos lugares.
datos = [{
type: 'Feature',
properties: {
title: "<a href='http://palaciopostal.gob.mx' target='_blank'>Palacio Postal</a>",
'marker-color': '#6082B4',
'marker-size': 'large',
'marker-symbol': 'circle'
},
geometry: {
type: 'Point',
coordinates: [-99.14049625396729, 19.43604044670570]
}
},
{
type: 'Feature',
properties: {
title: "Alameda Central",
'marker-color': '#6082B4',
'marker-size': 'large',
'marker-symbol': 'circle'
},
geometry: {
type: 'Point',
coordinates: [-99.14391875267029, 19.43566610108272]
}
}];En el atributo title, si se utiliza un vínculo, al momento de visualizar el tooltip al dar clic en el marcador se visualiza el vínculo con el contenido (al dar click se abre en otra pestaña, por eso utilicé target=’_blank’). Si únicamente se asigna una cadena de texto
Dependiendo del lugar donde visualices la página, si el navegador es compatible con la geolocalización y si aceptas utilizarla el acercamiento al mapa puede variar. El mapa quedaría asi:
Si se van a administrar ubicaciones – agregar, modificar y / o eliminar de manera constante – para visualizar con marcadores es recomendable utilizar una base de datos.
Al utilizar una base de datos – en lugar de modificar los datos directamente en JavaScript – necesitamos utilizar un lenguaje de programación para obtener los datos de la base de datos, preparar los datos y dejarlos listos para que JavaScript los utilice.
En este caso voy generar un backend para administrar los datos en PHP y MySQL – utilicé setup, modifiqué el tipo de dato de la columna latitud y longitud – y el mapa se va a visualizar en un archivo PHP para que los datos se obtengan de la base de datos.
La tabla de MySQL va a tener los siguientes campos:
id: INT(11) UNSIGNED NOT NULL AUTO_INCREMENT
nombre: VARCHAR(255),
latitud: DECIMAL(17,14)
longitud: DECIMAL(16,14)
creado: DATETIME
actualizado: DATETIME
Los datos que nos importan son el nombre (para saber de qué ubicación se trata) y su posición que está determinada por la latitud y la longitud.
En el caso de la visualización vamos a generar el formato de las ubicaciones de manera dinámica con PHP. Aunque es posible utilizar la extensión JSON de PHP para generar el GeoJSON lo voy a hacer manual.
<script>
function preparar_datos() {
console.log ("Preparar datos");
<?php
if ($stmt = $conexion->prepare("SELECT * FROM lugares")) {
$stmt->execute();
$resultados = $stmt->get_result();
while ($resultado = $resultados->fetch_array()) {
?>
datos.push({
type: 'Feature',
properties: {
title: "<?= $resultado['nombre'] ?>",
'marker-color': '#6082B4',
'marker-size': 'large',
'marker-symbol': 'circle'
},
geometry: {
type: 'Point',
coordinates: [<?= $resultado['latitud']; ?>, <?= $resultado['longitud']; ?>]
}
});
<?php
}
$stmt->close();
}
$conexion->close();
?>
}
</script>Descargar el proyecto de mapbox con ubicaciones almacenadas en MySQL y procesadas en PHP.
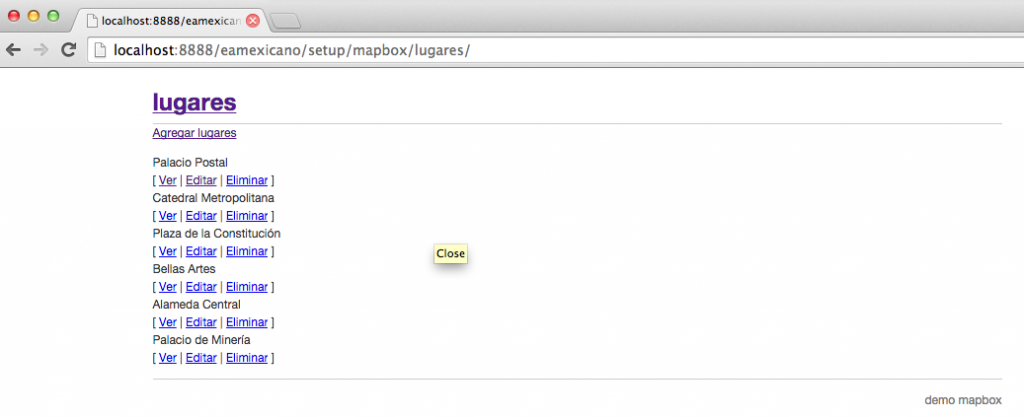
En el proyecto si van a la sección lugares – http://localhost/mapbox/lugares/ considerando que está instalado directamente en htdocs – se pueden administrar los lugares para visualizar en el mapa.

Si se van a crear las posiciones manualmente o se va a modificar la plantilla hay que establecer primero la longitud y después la latitud especificación de GeoJSON (revisar la descripción del ejemplo point). Si se establecen de otra manera es probable que no se vean los marcadores en el mapa o se visualicen en un lugar distinto.