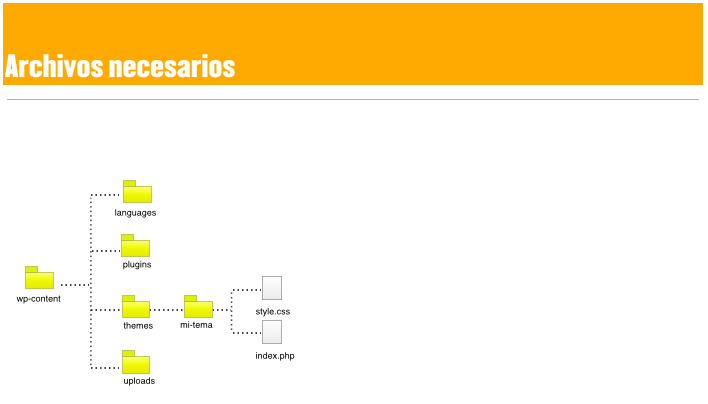
Para crear un tema que se considere válido en wordpress, debe contar al menos con estos dos archivos.
- style.css
- index.php

style.css
Además de utilizarse para definir las reglas de estilo del tema, style.css contiene comentarios con datos acerca del tema.
A diferencia de los comentarios utilizados cuando se genera un tema hijo en esta ocasión no se utiliza el comentario Template para hacer referencia a un tema – porque no es un tema hijo -.
Tampoco es conveniente utilizar @import – para incluir estilos de otra hoja de estilos – es mejor definir las reglas de estilo directamente en este archivo.
/*
ThemeName:
Theme URI:
Description:
Author:
Author URI:
Version:
*/index.php
Archivo principal para visualizar el contenido.
Si no existe otra plantilla para mostrar contenido específico – entradas, páginas, categorías, taxonomías, resultados de búsqueda, etc. – se va a utilizar este archivo.
La sección principal de este archivo es “el loop” o ciclo que se utiliza para visualizar el contenido de las entradas.
<?php if (have_posts()) : while (have_posts()) : the post(); ?>
/* Visualizar los elementos de cada publicación como queramos. */
<?php endwhile; endif; ?>Ej. con marcado en HTML – clases de bootstrap – y algunas funciones que se encargan de mostrar contenido específico – permalink, título, resumen – de las entradas.
<div class='row'>
<div class='col-md-8 col-md-offset-2'>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<article <?php post_class(); ?> id="post-<?php the_ID(); ?>">
<h1><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h1>
<section class='entry'>
<?php the_excerpt(); ?>
</section>
</article>
<?php endwhile; endif; ?>
</div>
</div>Secciones
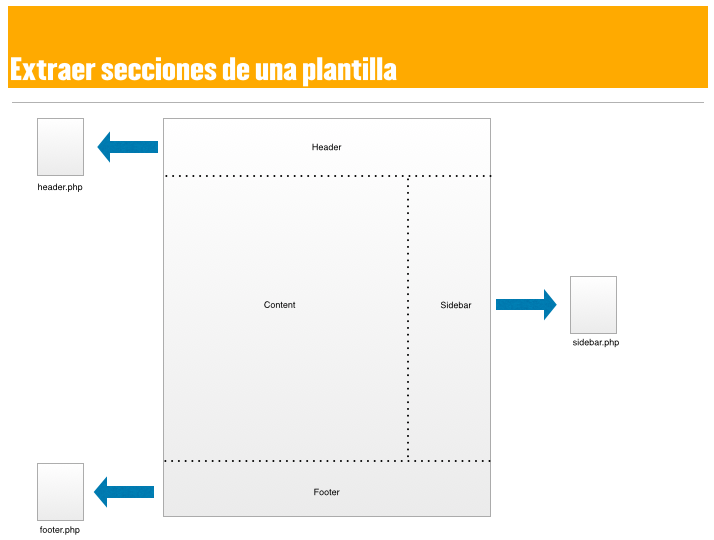
Aunque es posible definir totalmente la estructura del documento dentro de cada plantilla que utilicemos, es recomendable dividir la estructura del documento en secciones.
De esta manera, las secciones que generemos se pueden utilizar en distintas plantillas.
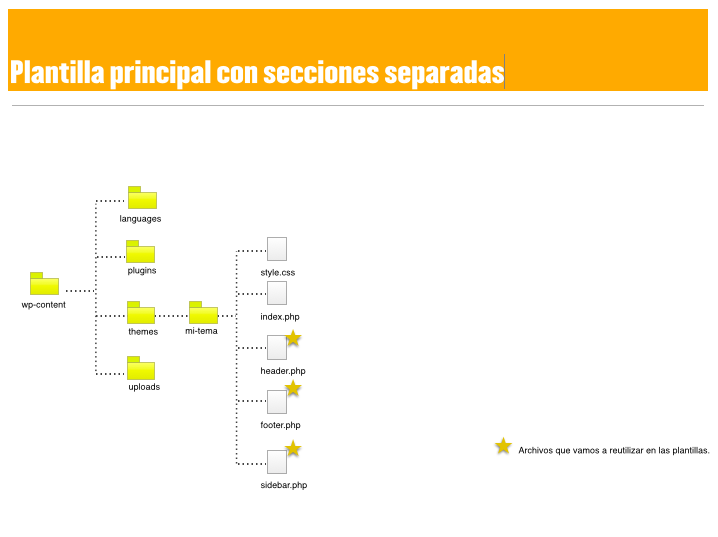
Algunas secciones que podemos extraer en archivos son:
- Encabezado – header.php
- Pie de página – footer.php
- Barra lateral – sidebar.php

Encabezado – header.php
En este archivo se encuentran las etiquetas que tiene el encabezado del documento – doctype, html, head, meta, body – que se va a compartir entre muchas – si no es que todas las – plantillas de nuestro tema.
Al definir el encabezado es necesario incluir la función wp_head() antes de cerrar la etiqueta del encabezado – </head> – para que wordpress desencadene la acción wp_head.
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>" />
<title><?php wp_title('', true, 'right' ); ?></title>
<link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>" type="text/css" />
<link rel="pingback" href="<?php bloginfo( 'pingback_url' ); ?>" />
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>Pie de página – footer.php
Este archivo va a tener las etiquetas del pie de página – al menos la etiqueta de cierre del cuerpo del documento y la etiqueta de cierre del documento – </body>, </html>.
Es necesario utilizar la función wp_footer() antes de cerrar la etiqueta body para que wordpress pueda desencadenar la acción wp_footer.
<?php wp_footer() ?>
</body>
</html>Barra lateral – sidebar.php
La barra lateral – sidebar – generalmente se utiliza para visualizar los widgets. Los widgets son pequeñas aplicaciones que tienen funcionalidad particular. Ej: Mostrar la lista de categorías utilizadas en las entradas del blog, mostrar un calendario resaltando las fechas de publicaciones, mostrar una nube de etiquetas, buscador, etc. Por lo tanto es probable que no se quiera tener esta sección en todas las plantillas de nuestro tema.
<div id='sidebar' class='col-md-2'>
<?php if ( ! dynamic_sidebar( ) ) : ?>
<!--
Si no hay una barra lateral con widgets
se muestra contenido predeterminado.
-->
<h3>No hay widgets habilitados...</h3>
<p>Habilita un widget para ocultar este contenido.</p>
<?php endif; ?>
</div>
Incluir secciones
Para incluir las secciones que generamos – header.php, footer.php, sidebar.php – dentro de un archivo podemos utilizar las siguientes funciones de wordpress:
- get_header() – Incluye el archivo header.php
- get_sidebar() – Incluye el archivo sidebar.php
- get_footer() – Incluye el archivo footer.php
Estas funciones se van a utilizar en la sección del documento donde se quiera visualizar el contenido del archivo que incluye cada una de las funciones.
Generalmente el encabezado – get_header() – va en la parte superior del documento, – get_sidebar() – se encuentra antes de llamar el pie de página y – get_footer() – se encuentra en la parte inferior del documento.
<?php get_header(); ?>
<div class='row full'>
<div class='col-md-8 col-md-offset-2'>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<article <?php post_class(); ?> id="post-<?php the_ID(); ?>">
<h1><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h1>
<section class='entry'>
<?php the_excerpt(); ?>
</section>
</article>
<?php endwhile; endif; ?>
</div>
<?php get_sidebar(); ?>
</div>
<?php get_footer(); ?>functions.php
Si instalamos el tema como está en este momento, aunque hay una sección definida para mostrar contenido dinámico en la barra lateral – dynamic_sidebar – no se pueden utilizar los widgets – ni tampoco utilizar menús de navegación -.
Para poder habilitar esas funcionalidades tenemos que incluir otro archivo al tema – functions.php -.
En este archivo se incluye funcionalidad al tema. En este caso la funcionalidad es habilitar el uso de widgets y de menús de navegación en nuestro tema.
Habilitar widgets
Para habilitar los widgets, dentro de functions.php, tenemos que crear una función. El nombre de esta función generalmente inicia con el nombre del tema seguido de _widgets_init.
Dentro de la función registramos la barra lateral y definimos algunas opciones de la barra lateral, por ejemplo que los títulos van a estar dentro de etiquetas h2 y que cada widget va a estar dentro de etiquetas aside.
Finalmente utilizamos la función de wordpress add_action() que se va a encargar de ejecutar la función que definimos cuando el evento widgets_init suceda – a esto se le llama hook o gancho.
<?php
function mi_tema_widgets_init() {
register_sidebar( array(
'name' => __( 'Widgets', 'mi_tema' ),
'id' => 'sidebar-1',
'description' => 'Arrastra los widgets aquí.',
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h2 class="widget-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'mi_tema_widgets_init' );
?>Habilitar menú de navegación
Si queremos habilitar el uso de los menús de navegación, dentro del archivo functions.php, creamos otra función. El nombre sería el nombre del tema seguido por _setup.
Dentro de esta función pueden definirse distintas funcionalidades que puede incluir el tema pero en este caso únicamente vamos a registrar un menú de navegación – register_nav_menus -.
Una vez que definimos las funcionalidades del tema, enganchamos esta función con el evento after_setup_theme.
<?php
/* Inicializar los widgets...*/
function mi_tema_setup() {
register_nav_menus( array(
'primary' => __( 'Navegacion', 'mi_tema' ),
) );
}
add_action( 'after_setup_theme', 'mi_tema_setup' );
?>Para visualizar el menú de navegación en alguna plantilla o sección utilizamos la función wp_nav_menu en el lugar donde queremos que se muestre.
<!-- Más HTML -->
<nav>
<?php wp_nav_menu(); ?>
</nav>
<!-- Más HTML -->Otros documentos
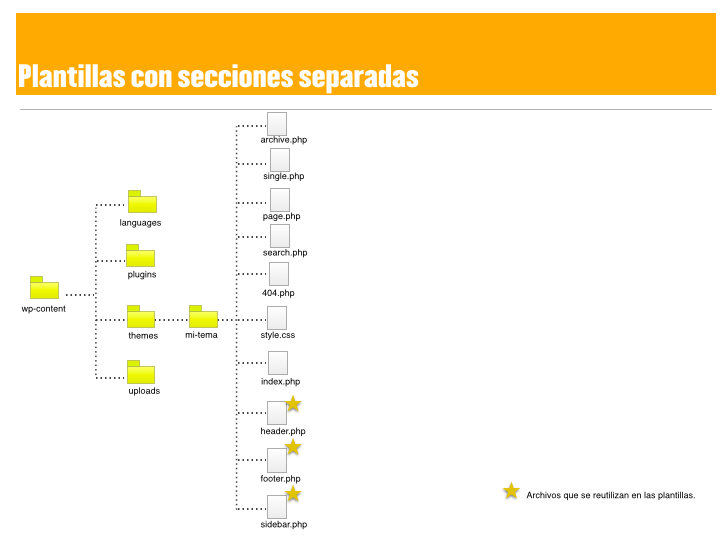
Estos son algunos archivos que podemos incluir dentro de un tema para ajustar el despliegue del contenido en diferentes secciones.
|
Archivo |
Descripción |
|
404.php |
Utilizado cuando WordPress no puede encontrar un post o página. |
|
search.php |
Utilizado para mostrar los de resultados de búsqueda. |
|
page.php |
Utilizado cuando se visualiza una página. |
|
single.php |
Utilizado cuando se visualiza una entrada. |
|
archive.php |
Se utiliza cuando una categoría, autor o fecha se consulta. |
|
home.php |
Plantilla de la página de inicio. |
|
screenshot.png |
Imagen que permite visualizar el despliegue principal del tema en la sección apariencia > temas. |

Puedes descargar los archivos para que comiences a hacer tus temas de wordpress.
El proyecto está en github.