El termino Hoisting – elevación se refiere a que JavaScript, al momento de analizar el código, posiciona la declaración de variables y de funciones en la parte superior del script.
Esto permite el uso las variables o funciones aún cuando estén definidas después en el código.
Hoisting en variables
Cuando se utiliza una variable sin ser definida, el valor que va a tener es undefined.
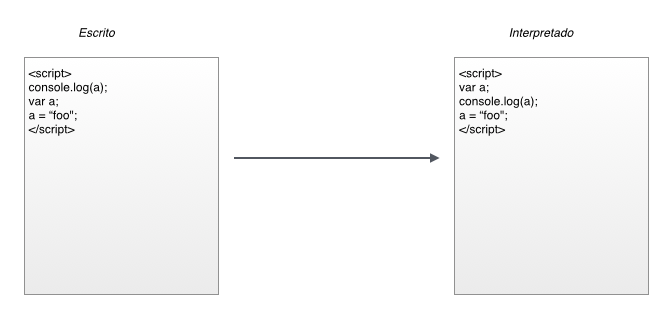
<script>
// Utilizar la variable sin declarar
console.log(a);
// Declarar y asignar valor a la variable después en el código
var a;
a = "foo";
</script>
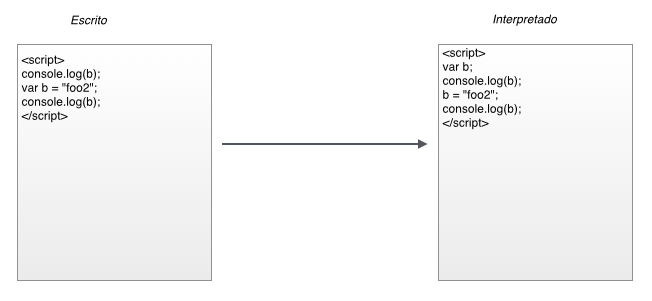
<script>
// Utilizar la variable sin definir
console.log(b);
// En este caso declaramos y asignamos valor en una sola línea.
var b = "foo2";
console.log(b);
</script>
Aunque existe una asignación de valor a la variable en consola se muestra undefined porque la asignación conserva su posición en el código.
Hoisting funciones
El funcionamiento del hoisting en las funciones es el mismo que con el de las variables.
JavaScript posiciona la declaración de la función en la parte superior del script. Por esto es posible utilizar la función incluso antes de que sea declarado.
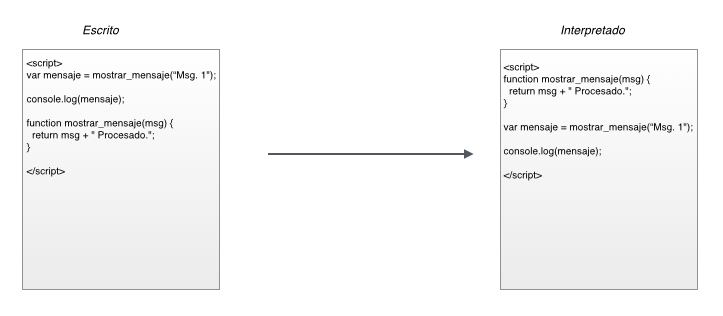
<script>
var mensaje = mostrar_mensaje("mensaje en función foo");
console.log(mensaje);
function mostrar_mensaje(msg) {
return msg + " procesado.";
}
</script>
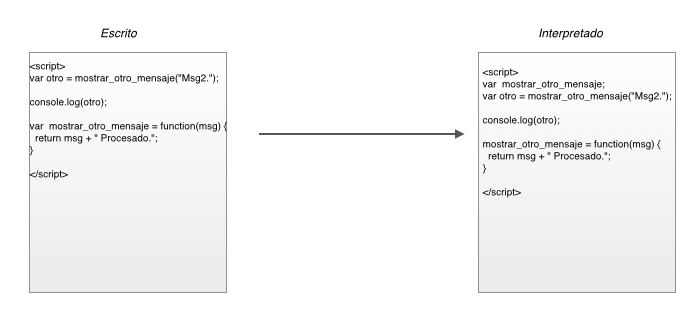
En el caso de utilizar una variable para almacenar una función anónima no va a funcionar.
La parte de la declaración que es elevada por hoisting es únicamente la declaración de la variable – como se mostró en el ejemplo de las variables. La asignación continúa en el la misma ubicación en el código.
<script>
var otro_mensaje = mostrar_otro_mensaje();
console.log(otro_mensaje);
var mostrar_otro_mensaje = function(msg) {
return msg + " procesado.";
}
</script>
Aunque JavaScript nos permite utilizar variables y funciones antes de ser declaradas – con excepción de las funciones anónimas almacenadas en variables – es recomendable declarar tanto las variables como las funciones antes de ser utilizadas.