Consola
La consola (herramientas de desarrollo) se puede utilizar para interactuar con js directamente (sin necesidad de tener el código en un documento).
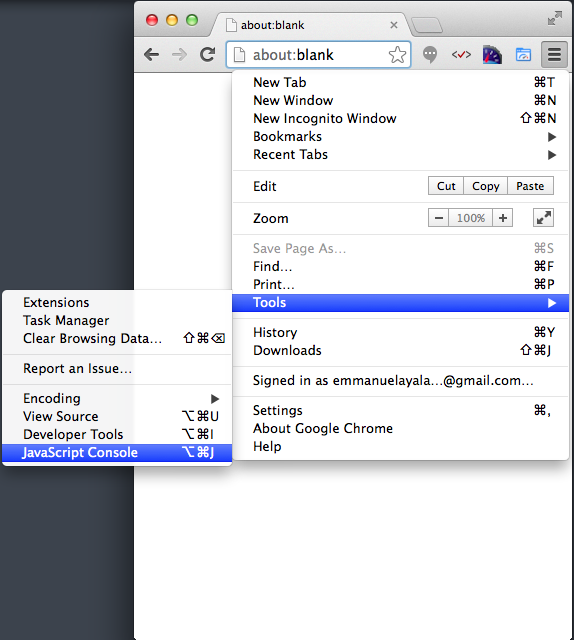
Para abrir la consola en chrome tienes que abrir una página web *:

También se puede abrir desde el teclado con CMD + ALT + J (en Mac) en windows sería CTRL + ALT + J (no estoy muy seguro).
* La página about:blank puede ser buena referencia para trabajar con js porque así aseguramos que el documento no tiene hojas de estilo (CSS) ni funcionalidad (JS).
<!--
Contenido de about:blank
-->
<html>
<head></head>
<body></body>
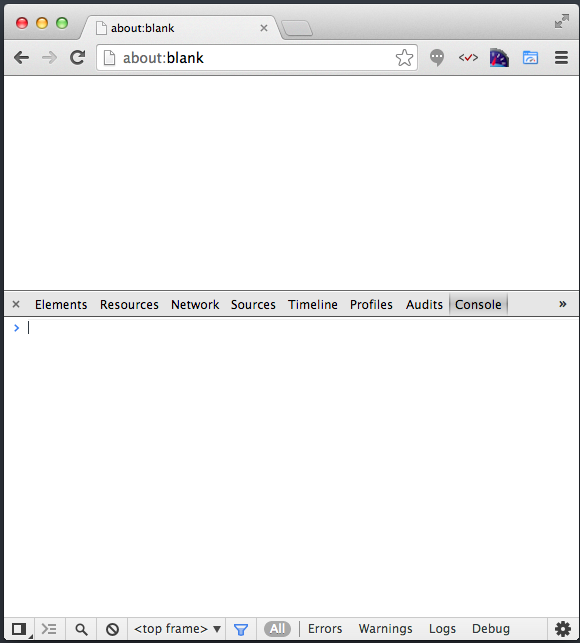
</html>Una vez abierta la consola de JavaScript se visualiza en la parte inferior del documento (se pude visualizar en la parte lateral o en una ventana independiente).

El código tecleado en la consola es temporal, si se quieren guardar los cambios hay que guardarlos en un archivo. Lo primero que se va a revisar es cómo enviar mensajes desde el código para que sean visibles en consola.
// Mensajes enviados a la consola desde javascript
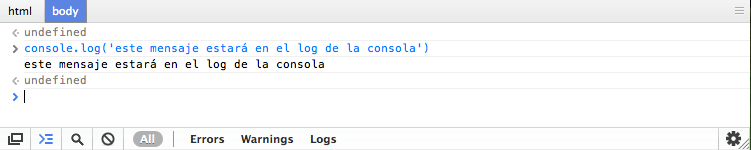
// Al utilizar log el contenido se muestra como mensaje
console.log("El contenido de este mensaje se muestra en la consola")
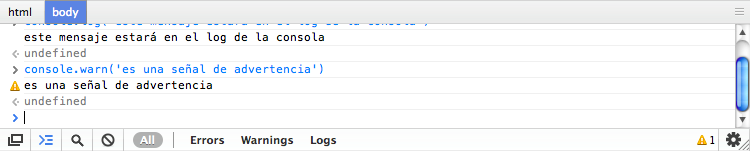
// Al utilizar warn el contenido se muestra como advertencia
console.warn("El contenido de este mensaje se muestra en la consola como advertencia")
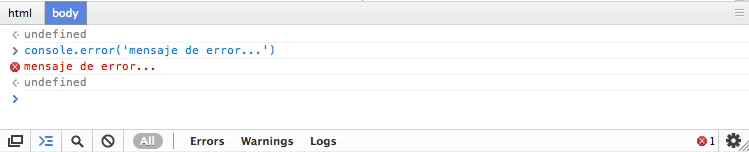
// Al utilizar error el contenido se muestra como error
console.error("El contenido de este mensaje se muestra en la consola como error")


Nota:
La consola también puede mostrar mensajes de advertencia y error cuando sucedan cosas inesperadas con el código (por ejemplo que no se encuentre algún archivo o que las propiedades del css no sean soportadas / compatibles con el navegador). Estos mensajes no necesariamente tienen relación con el código que escribamos nosotros.
Ventanas emergentes
Este tipo de mensajes aparecen como ventanas flotantes al usuario, ya sea para informar, confirmar o solicitar datos.
alert: Muestra un mensaje
confirm: Muestra el mensaje y da opción de aceptar o cancelar.
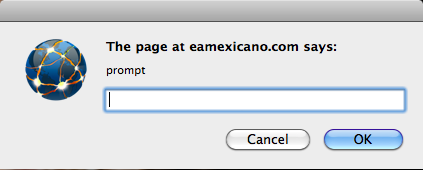
prompt: Muestra el mensaje, da opción de aceptar o cancelar y muestra un campo de texto para que el usuario introduzca algún valor.
alert("El contenido de este mensaje se muestra como una ventana flotante")
// Al utilizar warn el contenido se muestra como advertencia
confirm("El contenido de este mensaje también se muestra como una ventana flotante pero permite aceptar o cancelar")
// Al utilizar error el contenido se muestra como error
prompt("El contenido de este mensaje también se muestra como una ventana flotante pero permite al usuario incluir un mensaje de texto como respuesta. Este mensaje es válido si acepta.")


Es recomendable utilizar la consola para mostrar los resultados de las operaciones (console.log) y utilizar prompt para solicitar datos al usuario mientras te familiarices con JavaScript. Una vez familiarizado con JavaScript y que conozcas con el DOM la interacción va a ser a través del documento.