Ya revisamos cómo asociar eventos con nodos del DOM. Los eventos mencionados contemplan el uso el teclado y del cursor – mouse, trackpad o dispositivos táctiles que utilizan de manera predefinida los eventos para los otros dispositivos – para interactuar con el DOM. ¿Qué pasa si queremos utilizar eventos para dispositivos táctiles? En ese caso podemos utilizar la especificación TouchEvents.
Para conocer esta especificación vamos a comenzar con el evento en sí para ir hacia la definición de cada evento. La especificación tiene tres interfaces:
TouchEvent, TouchList, Touch.
TouchEvent
Define los tipos de evento posibles:
|
Evento |
Descripción |
Acción predeterminada |
|
touchstart |
El evento se dispara en el momento en el que se posiciona un punto de contacto (dedo o lápiz) en la superficie de contacto (dispositivo). * |
undefined |
|
touchmove |
El evento se dispara cuando se mueve un punto de contacto (dedo o lápiz) sobre la superficie (dispositivo). * |
undefined |
|
touchend |
El evento se dispara cuando se mueve un punto de contacto (dedo o lápiz) fuera de la superficie (dispositivo). * |
Varía: mousemove, mousedown, mouseup, click |
|
touchcancel |
El evento se dispara cuando el punto de contacto se altera (o interrumpe) de una manera específica. Este evento también se puede disparar cuando se utilizan más puntos de contacto sobre la superficie que los que el dispositivo (o implementación) está configurado para almacenar, en este caso el primer objeto Touch debe ser removido. El punto o puntos de contacto que fueron removidos deben ser incluidos en el atributo changedTouches de TouchEvent, y no deben ser incluidos en los atributos touches y targetTouches. |
ninguna |
* Si se manda llamar el método preventDefault dentro de este evento, debe prevenir cualquier acción predeterminada causada por cualquiera de los otros eventos de contacto asociados al mismo punto de contacto activo, incluyendo eventos del cursor (mouse / trackpad) o desplazamientos (scrolling).
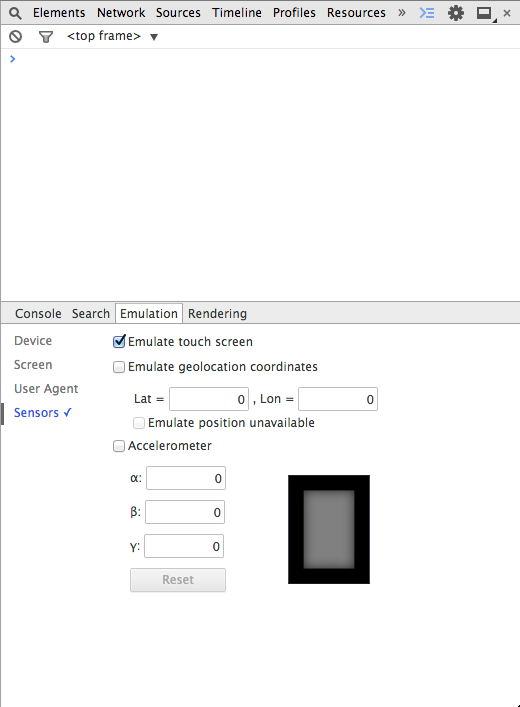
Para interactuar con los ejemplos – en caso de no tener un dispositivo con pantalla táctil o no querer configurar una red local para visualizar los archivos – se pueden utilizar las herramientas para desarrolladores de Google Chrome.
En la consola seleccionar Emulación y habilitar Emular pantalla táctil.

Orden de los eventos (cursor)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Eventos Touch</title>
<style>
#sensible { width: 600px; margin: 1em auto; padding: 0.5em; text-align: center; border: 1px dashed #c9c9c9; display: block;}
</style>
</head>
<body>
<div id='sensible'>
Área sensible
</div>
<pre id='log'>
</pre>
<script>
var sensible = document.getElementById('sensible');
var log = document.getElementById('log');
function nombrar_evento(evento) {
log.innerHTML += 'evento: ' + evento.type + "\n";
}
// Eventos del cursor (mouse)
sensible.addEventListener('mouseenter', nombrar_evento , false);
sensible.addEventListener('mouseleave', nombrar_evento , false);
sensible.addEventListener('mousedown', nombrar_evento , false);
sensible.addEventListener('mousemove', nombrar_evento , false);
sensible.addEventListener('mouseup', nombrar_evento , false);
sensible.addEventListener('click', nombrar_evento , false);
</script>
</body>
</html>En este caso se busca mostrar el orden de ejecución de los eventos asociados al cursor sobre un elemento. Por ejemplo:
1. Si el cursor está fuera del área sensible inicia con:
mouseenter
2a. Si se presiona el botón del ratón o del trackpad.
mousedown
mouseup
click
2b. Si se presiona el botón del ratón o del trackpad y se arrastra – drag – ya no se ejecutan los eventos mouseup ni click.
mousedown
3. Si está dentro y sale del área sensible.
mouseleave
Orden de los eventos (touch)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Eventos Touch</title>
<style>
#sensible { width: 600px; margin: 1em auto; padding: 0.5em; text-align: center; border: 1px dashed #c9c9c9; display: block;}
</style>
</head>
<body>
<div id='sensible'>
Área sensible
</div>
<pre id='log'>
</pre>
<script>
var sensible = document.getElementById('sensible');
var log = document.getElementById('log');
function nombrar_evento(evento) {
log.innerHTML +='evento: ' + evento.type + "\n";
}
// Eventos touch
sensible.addEventListener('touchstart', nombrar_evento , false);
sensible.addEventListener('touchmove', nombrar_evento , false);
sensible.addEventListener('touchend', nombrar_evento , false);
sensible.addEventListener('touchcancel', nombrar_evento , false);
</script>
</body>
</html>Aquí se busca obtener el orden de ejecución de los eventos asociados únicamente a los eventos touch. Por ejemplo:
1. Al presionar el cursor:
touchstart
2. Si se arrastra el cursor al presionar y existe un desplazamiento:
touchmove
3. Soltar el botón
touchend
Orden de los eventos (touch / cursor)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Eventos Touch</title>
<style>
#sensible { width: 600px; margin: 1em auto; padding: 0.5em; text-align: center; border: 1px solid #c9c9c9; display: block;}
</style>
</head>
<body>
<div id='sensible'>
Área sensible
</div>
<pre id='log'>
</pre>
<script>
var sensible = document.getElementById('sensible');
var log = document.getElementById('log');
function nombrar_evento(evento) {
log.innerHTML +='evento: ' + evento.type + "\n";
}
// Eventos touch
sensible.addEventListener('touchstart', nombrar_evento , false);
sensible.addEventListener('touchmove', nombrar_evento , false);
sensible.addEventListener('touchend', nombrar_evento , false);
sensible.addEventListener('touchcancel', nombrar_evento , false);
// Eventos del cursor (mouse)
sensible.addEventListener('mouseenter', nombrar_evento , false);
sensible.addEventListener('mouseleave', nombrar_evento , false);
sensible.addEventListener('mousedown', nombrar_evento , false);
sensible.addEventListener('mousemove', nombrar_evento , false);
sensible.addEventListener('mouseup', nombrar_evento , false);
sensible.addEventListener('click', nombrar_evento , false);
</script>
</body>
</html>Ahora vamos a revisar el orden de los eventos cuando se combinan los que están asociados al cursor y los que están asociados a los dispositivos táctiles.
1. Al presionar dentro del área sensible:
mouseenter
touchstart
mousedown
touchend
mouseup
click
2. Al presionar y arrastrar dentro del area sensible:
mouseenter
touchstart
mousedown
touchmove
touchend
3. Presionar fuera, arrastrar hacia el área sensible y salir del área sensible:
mouseenter
mouseleave
4. Presionar dentro y salir:
mouseenter
touchstart
mousedown
touchmove
mouseleave
touchmove
touchend
Además de los eventos touchEvents tiene distintos atributos.
|
Atributo |
Descripción |
|
touches |
Una lista de objetos Touch por cada punto de contacto que actualmente se encuentre |
|
changedTouches |
Una lista de objetos Touch por cada punto de contacto que contribuyó al evento.
|
|
targetTouches |
Una lista que contiene un objeto Touch para cada punto de contacto que esté tocando la superficie y que inicio en el elemento que es |
|
altKey |
Devuelve true si la tecla alt está activada al momento que sucede el evento. |
|
metaKey |
Devuelve true si la tecla alt está activada al momento que sucede el evento. |
|
ctrlKey |
Devuelve true si la tecla ctrl está activada al momento que sucede el evento. |
|
shiftKey |
Devuelve true si la tecla shift está activada al momento que sucede el evento. |
Ya que revisamos cómo desencadenar los eventos, vamos a inspeccionar más a detalle cada evento.
touchList
Define una lista de puntos de contacto individuales para un evento touch.
Esta interfaz contiene un atributo – length – que devuelve el número de puntos de contacto en la lista.
También tiene un método item al que se le especifica un índice para obtener el objeto touch que se encuentra en esa posición.
En este caso podemos hacer un ciclo para inspeccionar cada elemento dentro de la lista.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Eventos Touch</title>
<style>
#sensible { width: 600px; margin: 1em auto; padding: 0.5em; text-align: center; border: 1px solid #c9c9c9; display: block;}
</style>
</head>
<body>
<div id='sensible'>
Área sensible
</div>
<pre id='log'>
</pre>
<script>
var sensible = document.getElementById('sensible');
var log = document.getElementById('log');
sensible.addEventListener('touchstart', nombrar_evento , false);
function nombrar_evento(evento) {
// Touch List en targetTouches
log.innerHTML += 'targetTouches: ' + evento.targetTouches + "\n";
for (var i = 0; i < evento.targetTouches.length; i++) {
log.innerHTML += 'targetTouches ' + i + ": " + evento.targetTouches.item(i) + "\n";
}
// Touch List en changedTouches
log.innerHTML += 'changedTouches: ' + evento.changedTouches + "\n";
for (var i = 0; i < evento.changedTouches.length; i++) {
log.innerHTML += 'changedTouches ' + i + ": " + evento.changedTouches.item(i) + "\n";
}
// Touch List touches
log.innerHTML += 'touches: ' + evento.touches + "\n";
for (var i = 0; i < evento.touches.length; i++) {
log.innerHTML += 'touches ' + i + ": " + evento.touches.item(i) + "\n";
}
}
</script>
</body>
</html>touch
Describe un punto de contacto individual para un evento touch. Aquí podemos tener datos más detallados acera del elemento.
|
Atributo |
Descripción |
|
identifier |
Un número de identificación único para cada punto de contacto. |
|
target |
El objetivo del evento – “EventTarget” – en el cual el punto de contacto se inició cuando se posicionó por primera vez en la superficie, aún si el punto de contacto se ha movido fuera del área interactiva de ese elemento. |
|
screenX |
La coordenada horizontal del punto relativo a la pantalla en pixeles. |
|
screenY |
La coordenada vertical del punto relativo a la pantalla en pixeles. |
|
clientX |
La coordenada horizontal del punto relativo al viewport en pixeles, con exclusión de cualquier desplazamiento (scroll) de desplazamiento (offset). |
|
clientY |
La coordenada vertical del punto relativo al viewport en pixeles, con exclusión de cualquier desplazamiento (scroll) de desplazamiento (offset). |
|
pageX |
La coordenada horizontal del punto relativo al viewport en pixeles, incluyendo cualquier desplazamiento (scroll) desplazamiento (offset). |
|
pageY |
La coordenada vertical del punto relativo al viewport en pixeles, incluyendo cualquier desplazamiento (scroll) desplazamiento (offset). |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Eventos Touch</title>
<style>
#sensible { width: 600px; margin: 1em auto; padding: 0.5em; text-align: center; border: 1px solid #c9c9c9; display: block;}
</style>
</head>
<body>
<div id='sensible'>
Área sensible
</div>
<pre id='log'>
</pre>
<script>
var sensible = document.getElementById('sensible');
var log = document.getElementById('log');
// Se visualizan los datos al presionar el área sensible y al arrastrar el cursor dentro del área sensible.
sensible.addEventListener('touchstart', nombrar_evento , false);
sensible.addEventListener('touchmove', nombrar_evento , false);
function nombrar_evento(evento) {
for (var i = 0; i < evento.touches.length; i++) {
log.innerHTML += "----------\n";
log.innerHTML += 'Identificador: ' + evento.touches.item(i).identifier + "\n";
log.innerHTML += 'Objetivo: ' + evento.touches.item(i).target.nodeName + "#" + evento.touches.item(i).target.id + "]\n";
log.innerHTML += '[screenX | screenY]: [' + evento.touches.item(i).screenX + " | " + evento.touches.item(i).screenY + "]\n";
log.innerHTML += '[clientX | clientY]: [' + evento.touches.item(i).clientX + " | " + evento.touches.item(i).clientY + "]\n";
log.innerHTML += '[pageX | pageY ]: [' + evento.touches.item(i).pageX + " | " + evento.touches.item(i).pageY + "]\n";
}
}
</script>
</body>
</html>Descargar ejemplos de referencia .